cxScroll是一款兼容性很好的间歇滚动插件,兼容所有浏览器。它可以自定义方向,并且可以设置滚动步长,速度和间歇时间。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在#pic_list_1放置多个li标签,每个li标签里面放一个图片
<div id="pic_list_1" class="scroll_horizontal">
<div class="box">
<ul class="list">
<li><a href="#"><img src="images/1.jpg"/></a></li>
<li><a href="#"><img src="images/2.jpg"/></a></li>
<li><a href="#"><img src="images/3.jpg"/></a></li>
<li><a href="#"><img src="images/4.jpg"/></a></li>
<li><a href="#"><img src="images/5.jpg"/></a></li>
</ul>
</div>
</div>引入jQuery库和jquery.cxscroll.min.js
<script type="text/javascript" src="jquery.js"></script>
<script src="js/jquery.cxscroll.min.js"></script>演示一:默认效果
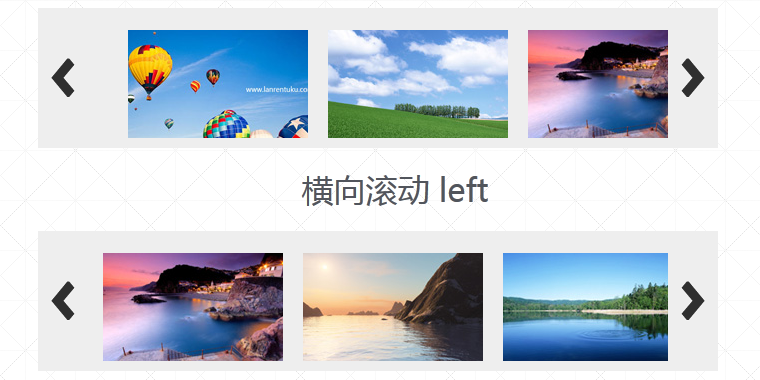
$("#pic_list_1").cxScroll();演示二:向左滚动
$('#pic_list_2').cxScroll({
direction: 'left',
step: 3
});演示三:向下滚动
$('#pic_list_3').cxScroll({
direction: 'bottom',
speed: 500,
time: 1500,
plus: false,
minus: false
});演示四:向上滚动
$('#pic_list_4').cxScroll({
direction: 'top'
});| 参数 | 描述 | 默认值 |
| direction | 滚动方向。可设置为:"left", "right", "top", "bottom" | right |
| easing | 缓动方式 | swing |
| step | 滚动步长 | 1 |
| accel | 手动滚动速度 (ms),点击控制按钮滚动的速度。 | 160 |
| speed | 自动滚动速度 (ms) | 800 |
| time | 自动滚动间隔时间 (ms) | 4000 |
| auto | 是否自动滚动 | true |
| prevBtn | 是否使用 prev 按钮 | true |
| nextBtn | 是否使用 next 按钮 | true |
| safeLock | 滚动时是否锁定控制按钮 | true |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群