bootstrap经常用的一款日期时间选择插件,小清新风格又有动画效果的日期时间插件。本文将演示8种不同的日期选择。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
Datetimepicker依赖于jquery和jquery ui,因此,您首先要获取jquery库和jquery ui以及datetimepicker插件。
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
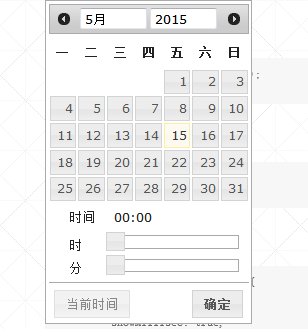
<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>演示一:默认风格
<p><input type="text" id="example_1" /></p>$('#example_1').datetimepicker();演示二:只选择时间
<p><input type="text" id="example_2" /></p>$('#example_2').timepicker();演示三:显示时分秒毫秒格式
<p><input type="text" id="example_3" /></p>$('#example_3').datetimepicker({
showSecond: true,
showMillisec: true,
timeFormat: 'hh:mm:ss:l'
});其余5种演示,你可点击日期选择演示DEMO查看







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群