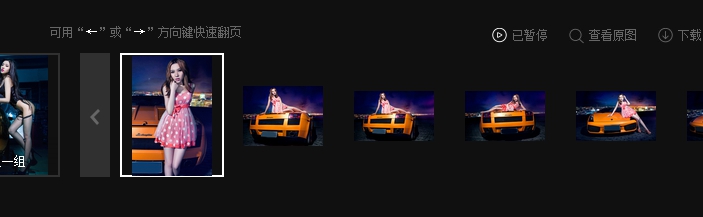
本文介绍一款新闻相册插件,可支持相册轮播,暂停,自动切换,查看原图,下载,键盘快速翻页及上一组和下一组等功能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们放置多张缩略图:
<ul class="gallery_demo_unstyled">
<li id="tu_1"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/1.jpg" /></a></li>
<li id="tu_2"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/2.jpg"/></a></li>
<li id="tu_3"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/3.jpg"/></a></li>
<li id="tu_4"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/4.jpg"/></a></li>
<li id="tu_5"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/5.jpg"/></a></li>
<li id="tu_6"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/6.jpg"/></a></li>
<li id="tu_7"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/7.jpg"/></a></li>
<li id="tu_8"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/8.jpg"/></a></li>
<li id="tu_9"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/9.jpg"/></a></li>
<li id="tu_10"><span></span><a href="javascript:void(0);"><img src="images/thumbPic/10.jpg"/></a></li>
</ul>接着我们看下放置操作相册的按钮HTML
<div class="Pic-pageln">
<span class="l">可用“<font>←</font>”或“<font>→</font>”方向键快速翻页</span>
<span class="pic-r-span r">
<a href="javascript:void(0);" class="ico01" id="stop-on"><i class="ins1"></i>已暂停</a>
<a id="showOriginal" target="_blank" href="images/bigPic/1.jpg" class="ico02"><i></i>查看原图</a>
<a href="http://www.erdangjiade.com" class="ico03"><i></i>下载</a><a href="" class="ico04"><i></i>分享</a>
<a href="http://www.erdangjiade.com" class="ico05"><i></i>返回图集</a>
</span>
</div>上一组和下一组代码。提示:当切换的缩略图在第一章时,键盘按左将跳转到上一组图片,即#prevUrl的url。同样下一组将跳转到#nextUrl的ulr
<div class="Up-tuzu">
<a class="outpic" href="http://www.erdangjiade.com" id="prevUrl"><span></span><img src="images/prev.jpg" /></a>
<a class="inpic" href="http://www.erdangjiade.com">上一组</a><span class="prevspan"></span>
</div>
<div class="Next-tuzu">
<a class="outpic" href="http://www.erdangjiade.com" id="nextUrl"><span></span><img src="images/next.jpg"></a>
<a class="inpic" href="http://www.erdangjiade.com">下一组</a><span class="nextspan"></span>
</div>jQuery
上一组和下一组
$(function() {
var prevDiv = $(".Up-tuzu");
var nextDiv = $(".Next-tuzu");
if (prevDiv.find("a").length < 1) {
prevDiv.html("<p style='line-height:120px;color:#666;'><a href='' id='prevUrl'>没有了</a></p>");
}
if (nextDiv.find("a").length < 1) {
nextDiv.html("<p style='line-height:120px;color:#666;'><a href='' id='nextUrl'>没有了</a></p>");
}
});定义轮播的图片,采用数组方式:
var picList = [{
"picPos": 1,
"pid": "1540637",
"bigPic": "images/bigPic/1.jpg",
"bigPic": "images/bigpic/1.jpg",
"thumbPic": "images/thumbPic/1.jpg"
},
{
"picPos": 2,
"pid": "1520876",
"bigPic": "images/bigPic/2.jpg",
"bigPic": "images/bigPic/2.jpg",
"thumbPic": "images/thumbPic/2.jpg"
},
{
"picPos": 3,
"pid": "1520550",
"bigPic": "images/bigPic/3.jpg",
"bigPic": "images/bigPic/3.jpg",
"thumbPic": "images/thumbPic/3.jpg"
},
{
"picPos": 4,
"pid": "1520543",
"bigPic": "images/bigPic/10.jpg",
"bigPic": "images/bigPic/10.jpg",
"thumbPic": "images/thumbPic/10.jpg"
}];






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群