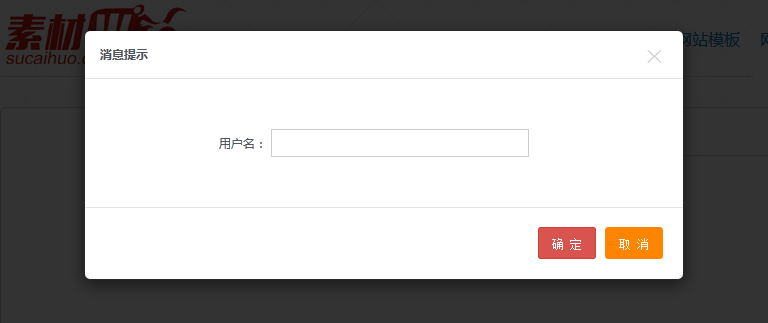
该弹出层是我常常用的,高端大气上档次,而且很简单,就跟写表单一样。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
创建弹出层按钮。
<a class="btn btn-sm btn-primary" onclick="$('#modal_box').modal('toggle');"> 创建用户 </a>弹出层表单。
引入jQuery库和boostrap.js
| 参数 | 描述 | 默认值 |
| backdrop | Includes a modal-backdrop element. Alternatively, specify static for a backdrop which doesn't close the modal on click. | true |
| keyboard | 键盘上的 esc 键被按下时关闭模态框。 | true |
| show | 模态框初始化之后就立即显示出来。 | true |
| remote | 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容(只加载一次)并插入 .modal-content 内。如果使用的是 data 属性 API,还可以利用 href 属性指定内容来源地址。下面是一个实例: | false |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群