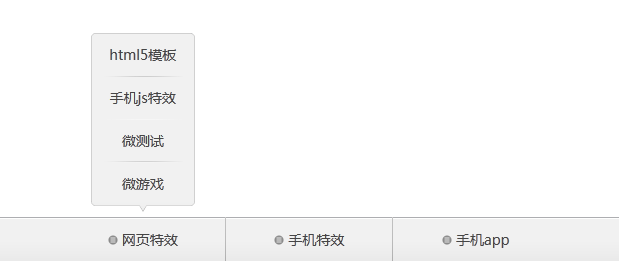
分享一款常用的手机微信底部菜单导航,点击即可显示二级下拉菜单,失去焦点便隐藏。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
在#menu放置li菜单
<div id="menu">
<ul>
<li>
<div class="menu_li"><img src="images/coin.png" width="10" /> 网页特效</div>
<img class="line" src="images/line.png" width="1">
<span>
<img src="images/navbg4.png" width="100%">
<div>
<a href="http://www.erdangjiade.com">html5模板</a>
<a href="http://www.erdangjiade.com">手机js特效</a>
<a href="http://www.erdangjiade.com">微测试</a>
<a href="http://www.erdangjiade.com">微游戏</a>
</div>
</span>
</li>
<li>
<div class="menu_li"><img src="images/coin.png" width="10" /> 手机特效</div>
<img class="line" src="images/line.png" width="1" />
<span>
<img src="images/navbg4.png" width="100%" />
<div>
<a href="http://www.erdangjiade.com">咨询购买</a>
</div>
</span>
</li>
</ul>
</div>jQuery
点击li菜单触发事件
window.onload = function() {
$('#menu ul li').each(function(j) {
$('#menu ul li').eq(j).removeClass("on");
$('#menu ul li span').eq(j).animate({bottom: -$('#menu ul li span').eq(j).height()}, 100);
});
}
$('#menu ul li').each(function(i) {
$(this).click(function() {
if ($(this).attr("class") != "on") {
$('#menu ul .on span').animate({bottom: -$('#menu ul .on span').height()}, 200);
$('#menu ul .on').removeClass("on");
$(this).addClass("on");
$('#menu ul li span').eq(i).animate({bottom: 35}, 200);
$('.footer_front').show();
} else {
$('#menu ul li span').eq(i).animate({bottom: -$('#menu ul li span').eq(i).height()}, 200);
$(this).removeClass("on");
$('.footer_front').hide();
}
});
});
$('.footer_front').click(function() {
$('#menu ul .on span').animate({bottom: -$('#menu ul .on span').height()}, 200);
$('#menu ul .on').removeClass("on");
$(this).hide();
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群