editableSelect.js是一款可搜索的下拉框插件,根据你输入的内容可匹配出相似的结果,本文的DEMO还引入了bootstrap来美化下拉框。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入bootstrap和editable-select.min.js下拉框插件
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="jquery.editable-select.min.css" />
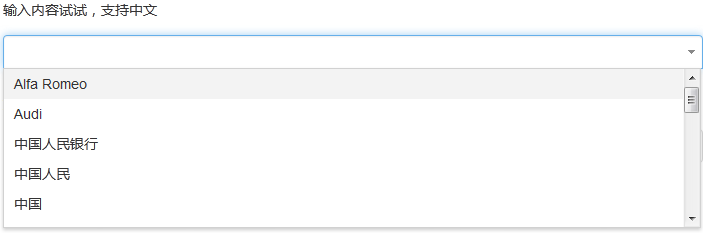
<script type="text/javascript" src="jquery.editable-select.min.js"></script><p>输入内容试试,支持中文</p>
<select id="editable-select" class="form-control">
<option>Alfa Romeo</option>
<option>Audi</option>
<option>中国人民银行</option>
<option>中国人民</option>
</select>$('#editable-select').editableSelect({
effects: 'slide' //可选参数default、fade
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群