这个精美的ace树插件是从二当家的后台模板http://www.erdangjiade.com/templates/9.html扒出来的,支持自定义树图标、是否多选、缓存等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
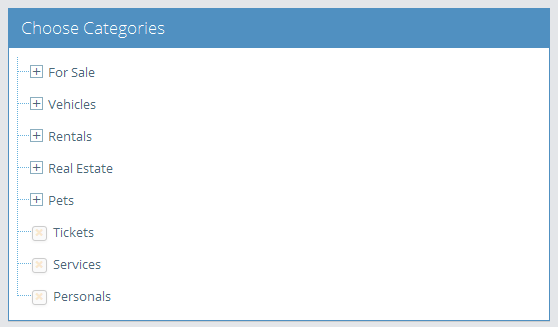
树菜单结构
<div id="tree1" class="tree tree-selectable">
<div class="tree-folder" style="display:none;">
<div class="tree-folder-header">
<i class="icon-plus"></i>
<div class="tree-folder-name"></div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;"></div>
</div>
<div class="tree-item" style="display:none;">
<i class="icon-remove"></i>
<div class="tree-item-name"></div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-plus"></i>
<div class="tree-folder-name">
For Sale
</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin blue"></i>
</div>
</div>
</div>
</div>引入ace和树插件
<script src="tree_files/ace.min.js"></script>
<script src="tree_files/fuelux.tree.min.js"></script>$('#tree1').ace_tree({
dataSource: treeDataSource,
multiSelect: true,
loadingHTML: '<div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div>',
'open-icon': 'icon-minus',
'close-icon': 'icon-plus',
'selectable': true,
'selected-icon': 'icon-ok',
'unselected-icon': 'icon-remove',
cacheItems: true
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群