有朋友问我美丽说的“我喜欢”功能功能是如何实现的,当用户看到自己喜欢的图片或文章时,点击“红心”按钮,能够记录点击数。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
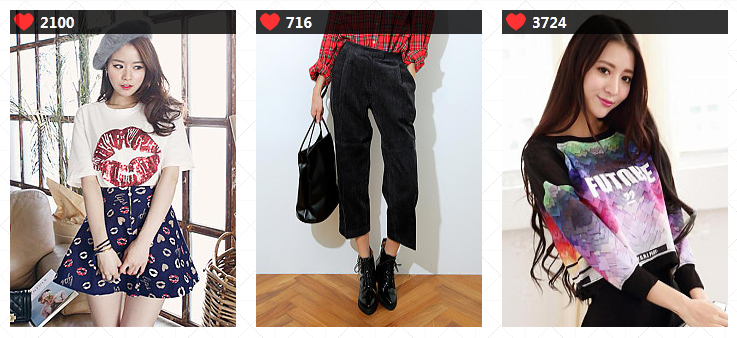
首先我们在示例中放三件商品,并且在商品的左上角放上一颗红心,用于点击我喜欢功能。
<ul class="list clearfix">
<li>
<img alt="纯棉嘴唇珠片T恤短裙套装" src="http://imgtest-dl.meiliworks.com/pic/_o/7c/c4/84c7b57b893cf92c915f763deeb5_640_900.ch.jpg_947bdc66_s1_q0_150_5_0_226_800.jpg" />
<p> <a class="likes" title="我喜欢" href="#">2100</a> </p>
</li>
<li>
<img alt="【成名夜】九分休闲裤" src="http://d05.res.meilishuo.net/pic/_o/ad/19/0f3def1ca6a115537dccb180a3a9_640_832.cf.jpg_2ab460b9_s1_q0_150_5_0_226_800.jpg" />
<p> <a class="likes" title="我喜欢" href="#">716</a> </p>
</li>
...
</ul>jQuery
当用户点击自己喜欢的图片上的红心按钮时,更新原有的数值。
$(function() {
$(".likes").click(function() {
var obj = $(this);
obj.fadeOut(300);
//以下通过ajax成功返回,这里ajax不作代码演示
var num = parseInt(obj.text());
obj.text(num + 1).fadeIn(300);
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群