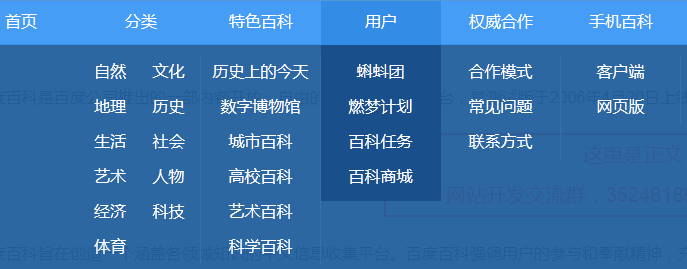
分享一个纯css制作的二级下拉导航菜单,仿的百度百科,效果基本一模一样。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先在.nav-content-box放置多个一级菜单li,和对应的二级下拉菜单ul
<ul class="nav-content-box">
<li class="index on">
<span><a href="http://www.erdangjiade.com/">首页</a></span>
</li>
<li class="cat">
<span><a href="http://www.erdangjiade.com/js">分类</a></span>
<ul>
<li><a href="http://www.erdangjiade.com/js">自然</a></li>
<li><a href="http://www.erdangjiade.com/php">文化</a></li>
<li><a href="http://www.erdangjiade.com/js/450.html">地理</a></li>
<li><a href="http://www.erdangjiade.com/templates/292.html">历史</a></li>
<li><a href="http://www.erdangjiade.com/templates/293.html">生活</a></li>
<li><a href="http://www.erdangjiade.com/templates/290.html">社会</a></li>
<li><a href="http://www.erdangjiade.com/js/1.html">艺术</a></li>
</ul>
</li>
<li class="special ">
<span><a href="javascript:void(0)">特色百科</a></span>
<ul>
<li><a href="#/calendar/">历史上的今天</a></li>
<li><a href="#/museum/">数字博物馆</a></li>
</ul>
</li>
</ul>定义下拉导航菜单背景层
.nav-bg{
position: absolute;
width: 100%;
height: 272px;
background: #24619c;
background:rgba(36,97,158,.95);
-webkit-transition: .3s;
transition: .3s;
z-index: 9999;
}显示下拉菜单
.nav-bar:hover{
overflow: visible;
-webkit-transition:all 0.5s ease;
transition:all 0.5s ease;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群