之前我们分享了echarts制作柱状图http://www.erdangjiade.com/js/717.html和中国地图http://www.erdangjiade.com/js/720.html。今天我们用它来制作一个漏斗图。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
#chart_area生成漏斗图区域,ps:高度一定要设置,否则报错。
<div id="chart_area" style="height:450px;"></div>引入echarts统计图插件
<script type="text/javascript" src="js/echarts.min.js"></script>// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart_area'));
option = {
title: {
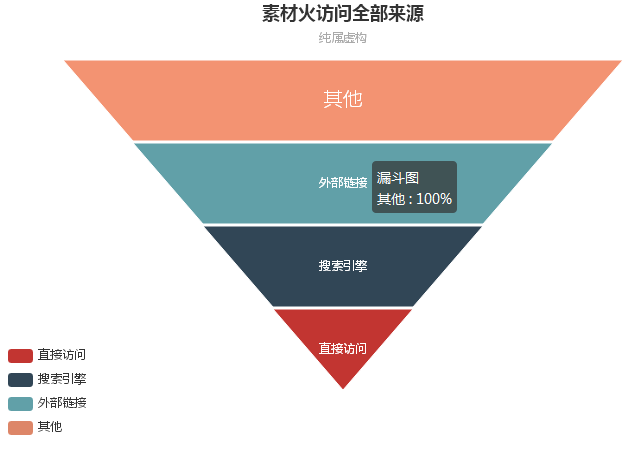
text: '素材火访问全部来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}%"
},
legend: {
bottom: 10,
left: 10,
orient: 'vertical',
data: ['直接访问', '搜索引擎', '外部链接', '其他']
},
//calculable : true,
series: [
{
name: '漏斗图',
type: 'funnel', //漏斗图
left: '10%',
top: 60,
//x2: 80,
bottom: 60,
width: '80%',
// height: {totalHeight} - y - y2,
min: 0,
max: 100,
minSize: '0%',
maxSize: '100%',
sort: 'descending', //数据排序,如果是:ascending,则是金字塔状
gap: 2, //数据图像间距
label: {
normal: {
show: true, //显示文本标签
position: 'inside' //内置图形文本标签,outside是外置,还有left,right,inner,center
},
emphasis: {
textStyle: {
fontSize: 20
}
}
},
labelLine: {//设置文本标签位置为left或right时显示的引导线
normal: {
length: 10, //长度
lineStyle: {
width: 1, //线宽
type: 'solid' //类型:实现,还有虚线:dashed和dotted
}
}
},
itemStyle: {//图像样式
normal: {
borderColor: '#fff', //描边颜色
borderWidth: 1 //描边宽度
}
},
data: [//内容数据
{value: 25, name: '直接访问'},
{value: 50, name: '搜索引擎'},
{value: 75, name: '外部链接'},
{value: 100, name: '其他'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群