拖拽相关属性
draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏览器的默认值
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>拖拽相关的事件
ondragstart:此事件在用户开始拖动元素或选择文本时触发 ondrag:元素正在拖动时触发 ondragend:用户完成元素拖放时触发 ondragleave:当被鼠标拖动的对象离开其容器范围时触发 ondragover:当某个被拖动的对象在另一对象容器范围内拖动时触发此事件,此事件发生在目标元素身上 ondrop:在一个拖动过程中,释放鼠标时触发,此事件作用在目标元素身上
dataTransfer 对象相关方法
setData(format,data):添加自定义数据格式 getData(format):获取自定义的数据格式clearData([format]):清除自定义的数据格式及数据
Event.preventDefault()
此方法是阻止事件的默认行为,在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发
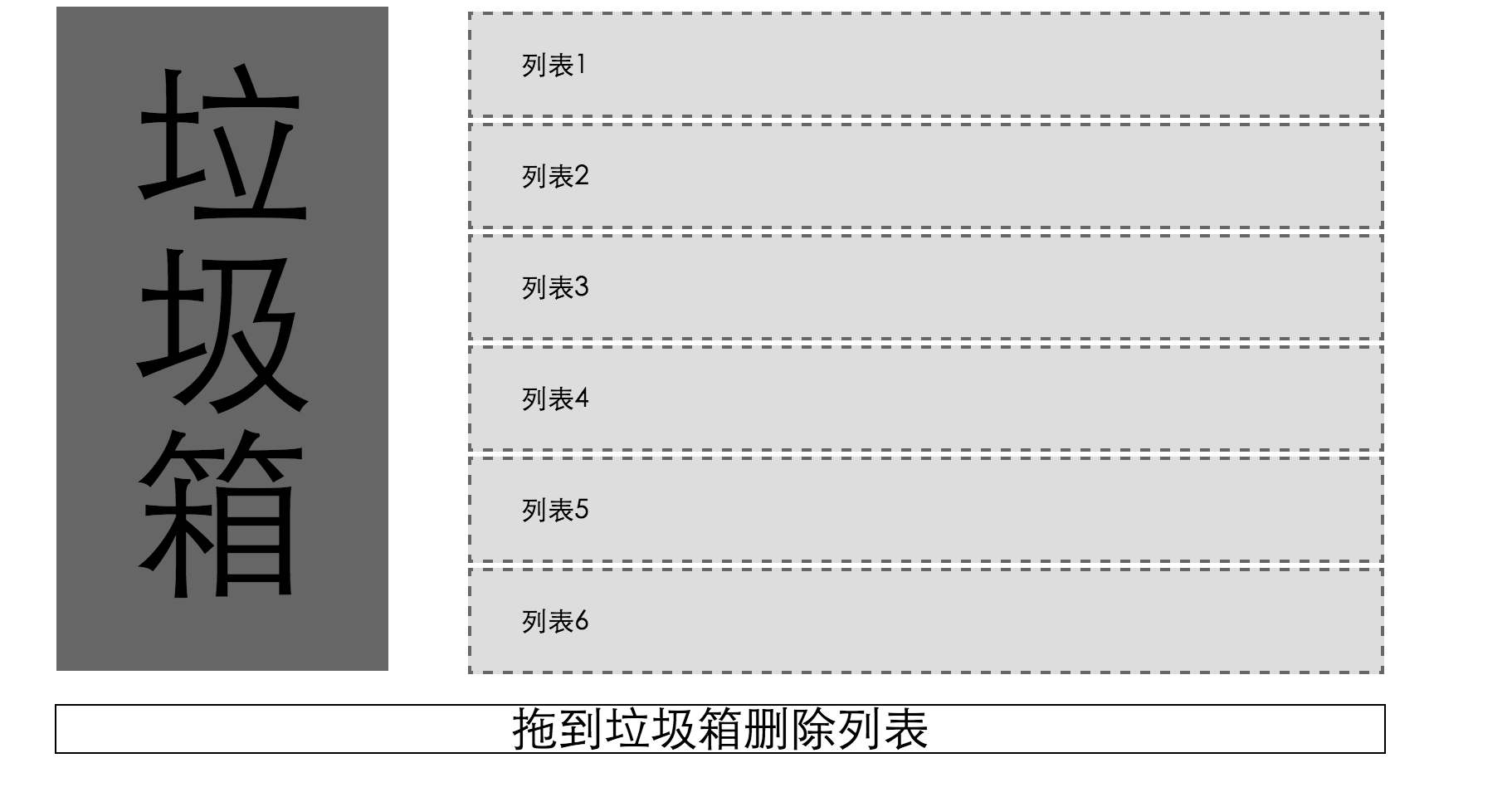
实现案例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件对象ev
var evev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var evev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var evev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<p class="main">
<p class="left">垃圾箱</p>
<p class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</p>
<p style="clear: both;"></p>
</p>
<p id="message">拖到垃圾箱删除列表</p>
</body>
</html>以上就是实现HTML5拖拽的示例代码的详细内容,更多请关注二当家的素材网其它相关文章!





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群