jquery进度条投票打分插件多个带动画进度条投票打分效果实现源码下载
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<div class="demo">
<div id="poll_a"></div>
<div id="poll_b"></div>
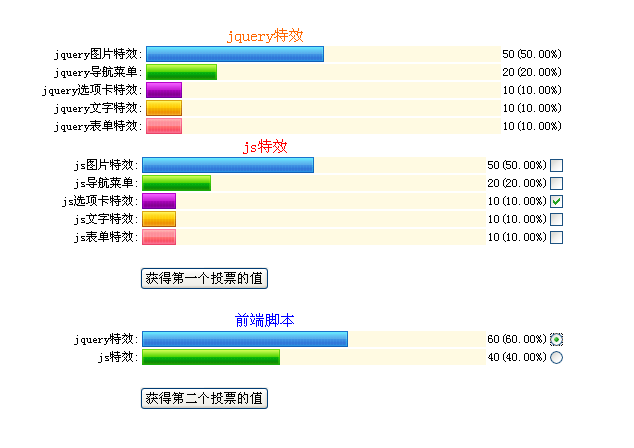
<div class="btn"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div>
<div id="poll_c"></div>
<div class="btn"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div>
</div>var data="{root:[{id:'10000',name:'jquery图片特效',value:'50'},{id:'10001',name:'jquery导航菜单',value:'20'},{id:'10002',name:'jquery选项卡特效',value:'10'},{id:'10003',name:'jquery文字特效',value:'10'},{id:'10004',name:'jquery表单特效',value:'10'}]}";
var data1="{root:[{id:'10000',name:'js图片特效',value:'50'},{id:'10001',name:'js导航菜单',value:'20'},{id:'10002',name:'js选项卡特效',value:'10'},{id:'10003',name:'js文字特效',value:'10'},{id:'10004',name:'js表单特效',value:'10'}]}";
var data2="{root:[{id:'10000',name:'jquery特效',value:'60'},{id:'10001',name:'js特效',value:'40'}]}";
$(document).ready(function(){
$("#poll_a").poll("poll1",{
title:'jquery特效',
titleColor:'#ff6600',
width:'600px',
data:data
});
$("#poll_b").poll("poll2",{
title:'js特效',
titleColor:'#ff0000',
width:'600px',
data:data1,
showPoll:true,
multiple:true
});
$("#poll_c").poll("poll3",{
title:'前端脚本',
titleColor:'blue',
width:'600px',
data:data2,
multiple:false
});
$("#getPollData1").click(function (){
$("#poll_b").getChecked().each(function (i,n){
alert($(n).val());
});
});
$("#getPollData2").click(function (){
$("#poll_c").getChecked().each(function (i,n){
alert($(n).val());
});
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群