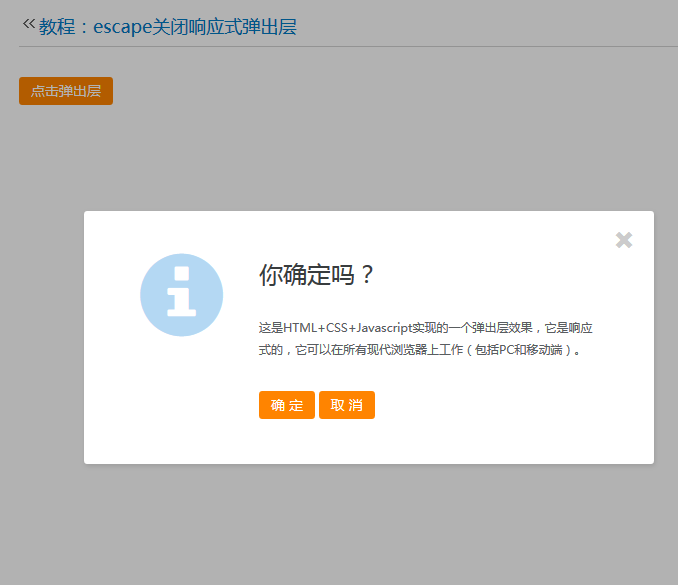
本文演示了hwLayer在线打开确定框弹出层,支持手动点击或按escape键关闭弹出层。而且支持手机自适应,淡入淡出效果也不错。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
点击弹出层按钮
<a class="btn btn-info btn-lg show-layer" data-show-layer="hw-layer" role="button">点击弹出层</a>hw-layer遮罩层和内容html代码
<div class="hw-overlay" id="hw-layer">
<div class="hw-layer-wrap">
<span class="glyphicon glyphicon-remove hwLayer-close"></span>
<div class="row">
<div class="col-md-3 col-sm-12 hw-icon">
<i class="glyphicon glyphicon-info-sign"></i>
</div>
<div class="col-md-9 col-sm-12">
<h4>你确定吗?</h4>
<p>这是HTML+CSS+Javascript实现的一个弹出层效果,它是响应式的,它可以在所有现代浏览器上工作(包括PC和移动端)。</p>
<button class="btn btn-success hwLayer-ok">确 定</button>
<button class="btn btn-warning hwLayer-cancel">取 消</button>
</div>
</div>
</div>
</div>触发弹出层
$('.show-layer').on('click', function() {
var layerid = $(this).data('show-layer');
showLayer(layerid);
});function showLayer(id) {
var layer = $('#' + id),
layerwrap = layer.find('.hw-layer-wrap');
layer.fadeIn();
//屏幕居中
layerwrap.css({
'margin-top': -layerwrap.outerHeight() / 2
});
}点击或者触控弹出层外的半透明遮罩层,关闭弹出层
$('.hw-overlay').on('click', function(event) {
if (event.target == this) {
hideLayer();
}
});按ESC键关闭弹出层
$(document).keyup(function(event) {
if (event.keyCode == 27) {
hideLayer();
}
});隐藏层淡入淡出
function hideLayer() {
$('.hw-overlay').fadeOut();
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群