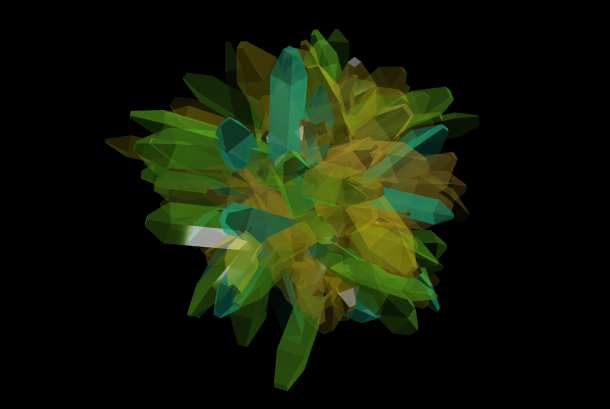
今天给大家分享一个很酷的HTML5 Canvas 3D动画,它同样是一个基于Three.js制作的动画特效。在Canvas上有一个用许多长度各异的水晶柱形组成的球体,我们还可以用鼠标拖拽球体来从不同角度观察球面,还可以用鼠标滚轮来缩放球面。还有一个特性就是,双击球面可以改变水晶面的颜色,同时水晶面上会随着旋转的角度出现亮光,更加凸显出其3D立体的视觉效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>基于Three.js和HTML5 Canvas的3D水晶球体DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="info">
Double-Click inside the Canvas to Re-Generate<br>
<hr>
Drag and Scroll around to move Camera
</div>
<div id="container"></div>
<script src='js/three.min.js'></script>
<script src='js/TrackballControls.js'></script>
<script src='js/OBJLoader.js'></script>
<script src="js/index.js"></script>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群