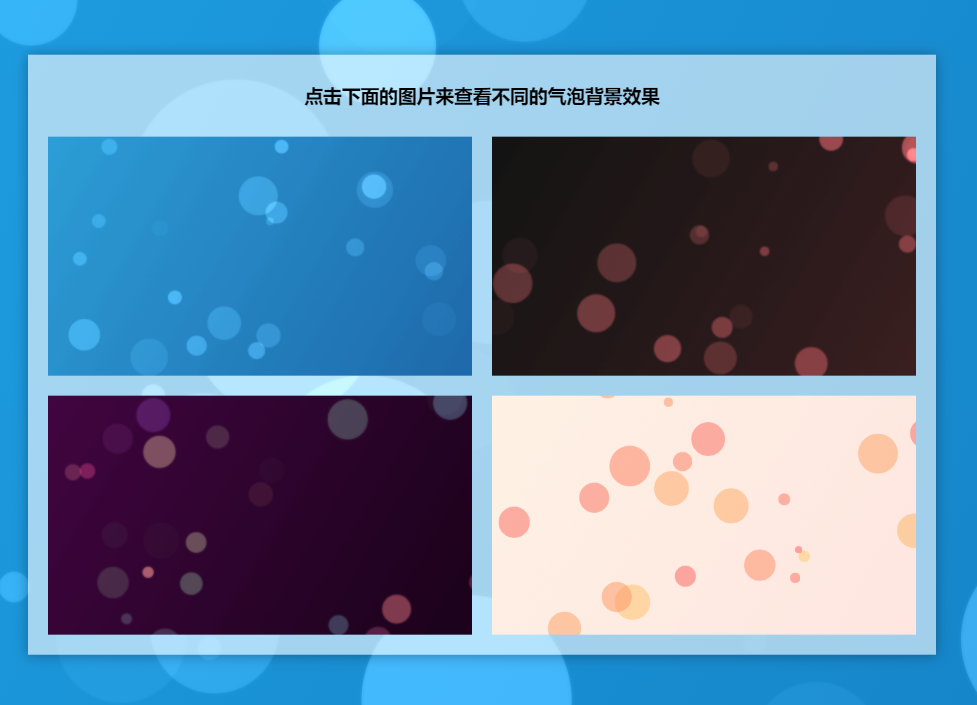
是一款漂亮的动态气泡背景js插件。它是基于HTML5 canvas,压缩后的版本小于1kb,但是它能制作出各种漂亮的动态气泡背景效果,非常强大。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
使用
可以通过npm来安装bubbly-bg.js动态气泡背景插件。
npm install bubbly-bg --save
可以在页面中引入bubbly-bg.js文件。
<script type="text/javascript" src="path/to/js/bubbly-bg.js"></script>
HTML结构
如果你不指定<canvas>元素作为容器,而是直接在body中初始化插件,那么插件会在body之后创建一个<canvas>元素,这个元素具有position: fixed和z-index: -1属性,并且它的宽度和高度始终会等于视口的宽度和高度。例如:
<body>
...
<script src="js/bubbly-bg.js"></script>
<script>bubbly();</script>
</body>
你也可以指定一个<canvas>作为动态气泡背景的容器。例如:
<canvas id="demo" width="400" height="300"></canvas>
然后通过下面的方法来初始化。
bubbly({
canvas: document.getElementById("demo")
});
配置参数
bubbly-bg.js动态气泡背景插件的可用配置参数有:
bubbly({
animate: false, // default is true
blur: 1, // default is 4
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`, // default is () => `hsla(0, 0%, 100%, ${r() * 0.1})`)
bubbles: 100, // default is Math.floor((canvas.width + canvas.height) * 0.02);
canvas: document.querySelector("#background"), // default is created and attached
colorStart: "#4c004c", // default is blue-ish
colorStop: "#1a001a",// default is blue-ish
compose: "lighter", // default is "lighter"
shadowColor: "#0ff", // default is #fff
});
示例,黄色/粉色带红色/橙色/黄色气泡效果:
bubbly({
colorStart: "#fff4e6",
colorStop: "#ffe9e4",
blur: 1,
compose: "source-over",
bubbleFunc: () => `hsla(${Math.random() * 50}, 100%, 50%, .3)`
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群