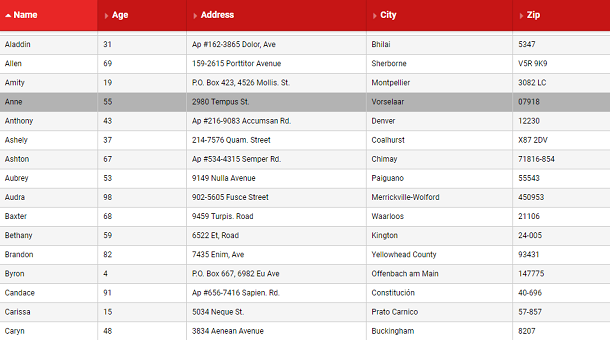
在网页中,表格(table)大部分用于数据的展示和处理,在jQuery的时代,用于表格的插件非常多。今天我们介绍一个基于VueJS的表格应用,它的特点是表格表头固定,也就是说当表格数据行很多时,页面下拉时表头可以固定,方便查看每一列的数据。另外还有特点是我们可以对每一个列进行排序。同时,这款JS表格的外观也不错,可以很好用到你的项目中。VueJS还是挺灵活的
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群