echarts是百度一款统计图插件,本文通过echarts来制作未来一周内天气温度变化,折线图是一款非常不错的展示气温统计图,鼠标悬浮在节点上,tooltip的效果让你看的更详细。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
生成折线图区域,记得加上高度和宽度
<div id="con1" style=" width:1000px; height:800px; border:red solid 1px;"></div><script type="text/javascript">
$(document).ready(function() {
var imgsrc = new Array("Image/1.png", "Image/2.png", "Image/1.png", "Image/2.png", "Image/1.png", "Image/2.png", "Image/1.png"); //图片路径数组
var chart1 = echarts.init(document.getElementById("con1")); //显示区域的id
option = {
title: {
text: '未来一周气温变化' //标题
},
tooltip: {
trigger: 'axis',
padding: 10,
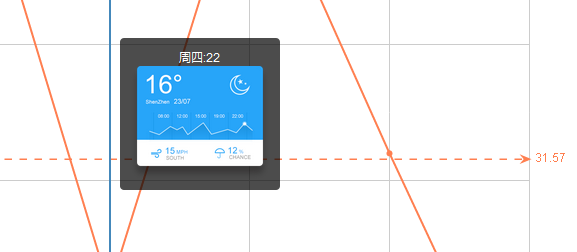
formatter: function(params, ticket, callback) {
console.log(params[0].dataIndex);
var imgindex = params[0].dataIndex;
var txt = params[0].name + ":" + params[0].value + "<br/>";
txt += "<img src=" + imgsrc[imgindex] + " width=\"140\" >"; //添加对应的图片
return txt;
}
},
// legend: {
// data:['最高气温','最低气温']
// },
toolbox: {
show: false,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
// calculable : true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] //横坐标
}
],
yAxis: [
{
type: 'value',
scale: true,
axisLabel: {
formatter: '{value} °C' //纵坐标单位
}
}
],
series: [
{
name: '最高气温',
type: 'line',
data: [34, 12,
{
value: 56,
tooltip: {
trigger: 'axis',
formatter: function(params, ticket, callback) {
var thistxt = "222";
return thistxt;
}
}
},
22, 55, 32, 10
],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
chart1.setOption(option);
});
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群