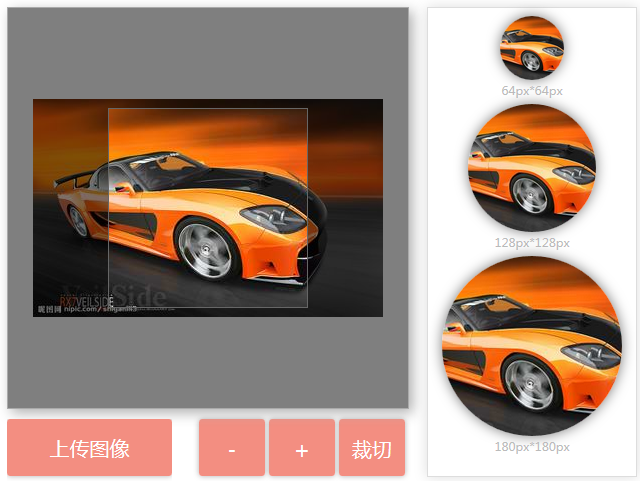
本文的头像上传裁剪是参照新浪微博个人中心的,支持裁剪缩小放大,并且可预览三种不同尺寸的放大镜图片效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
上传图像,裁剪,放大,缩小等html代码
<div class="imageBox">
<div class="thumbBox"></div>
<div class="spinner" style="display: none">Loading...</div>
</div>
<div class="action">
<div class="new-contentarea tc"> <a href="javascript:void(0)" class="upload-img">
<label for="upload-file">上传图像</label>
</a>
<input type="file" name="upload-file" id="upload-file" />
</div>
<input type="button" id="btnCrop" class="Btnsty_peyton" value="裁切"/>
<input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+"/>
<input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-"/>
</div>
<div class="cropped"></div><script type="text/javascript" src="js/cropbox.js"></script>var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'images/avatar.png'
}
var cropper = $('.imageBox').cropbox(options);
$('#upload-file').on('change', function() {
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function() {
var img = cropper.getDataURL();
$('.cropped').html('');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" ><p>64px*64px</p>');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;"><p>128px*128px</p>');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;"><p>180px*180px</p>');
})
$('#btnZoomIn').on('click', function() {
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function() {
cropper.zoomOut();
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群