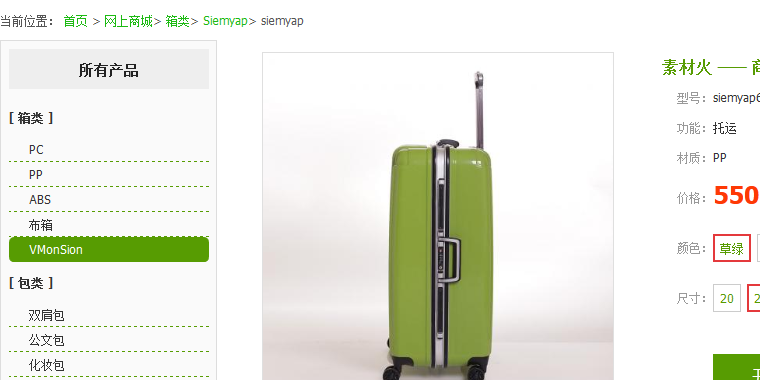
今天分享一款购物商城常用的价格选择器表单,而且里面附带了放大镜和小图切换大图功能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在.image 放置一个预览图片.preview、前后按钮.prev,.next,及缩略图.items li。
<div class="image">
<div id="preview" class="spec-preview"><span class="jqzoom"><img alt="" jqimg="./images/f_5596346f0425d.jpg" src="images/f_5596346f0425d.jpg"></span>
</div>
<!--缩图开始-->
<div class="spec-scroll">
<a class="prev"><</a>
<a class="next">></a>
<div class="items" id="items">
<ul>
<li class="current">
<img bimg="./images/f_5590a2953bc56.jpg" src="images/f_5590a2953bc56.jpg">
</li>
<li>
<img bimg="./images/f_5596346bb204e.jpg" src="images/f_5596346bb204e.jpg">
</li>
......
</ul>
</div>
</div>
<!--缩图结束-->
</div>引入jQuery库、放大镜jqzoom和base.js
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.jqzoom.js"></script>
<script type="text/javascript" src="js/base.js"></script>当鼠标悬浮缩略图,获取缩略图的图片地址,和原图片地址,并且在预览#preview展示。
$("#items").find("li").hover(function() {
var img_small = $(this).children("img").attr("src");
var img_big = $(this).children("img").attr("bimg");
$("#preview .jqzoom img").attr("src", img_small);
$("#preview .jqzoom img").attr("jqimg", img_big);
$(this).addClass("current").siblings("li").removeClass("current");
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群