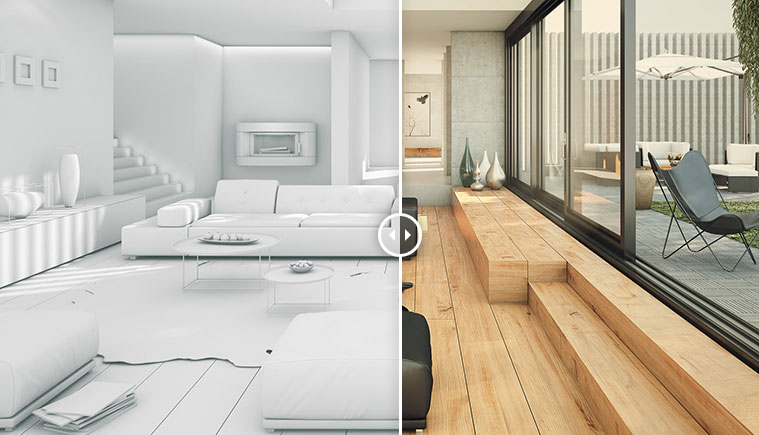
twentytwenty 是一款图片对比插件,它也支持水平方向和垂直方向、支持设置前后对比区域大小。原理主要通过 CSS clip:rect 进行裁切。本文将演示水平和垂直两种对比效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们现在页面上放置两个对比图片
<div class="twentytwenty-container">
<img src="img/2.jpg" alt="">
<img src="img/1.jpg" alt="">
</div>接着引入jQuery、jquery.event.move.js及jquery.twentytwenty.js。
<script type="text/javascript" src="jquery.js"></script>
<script src="js/jquery.event.move.js"></script>
<script src="js/jquery.twentytwenty.js"></script>调用twentytwenty插件:
$(function(){
$('.twentytwenty-container').twentytwenty();
});twentytwenty相关API
| 参数 | 描述 | 默认值 |
| default_offset_pct | 默认对比区域大小 | 0.5 |
| orientation | 方向,可选 horizontal(水平方向)或 vertical(垂直方向) | horizontal |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群