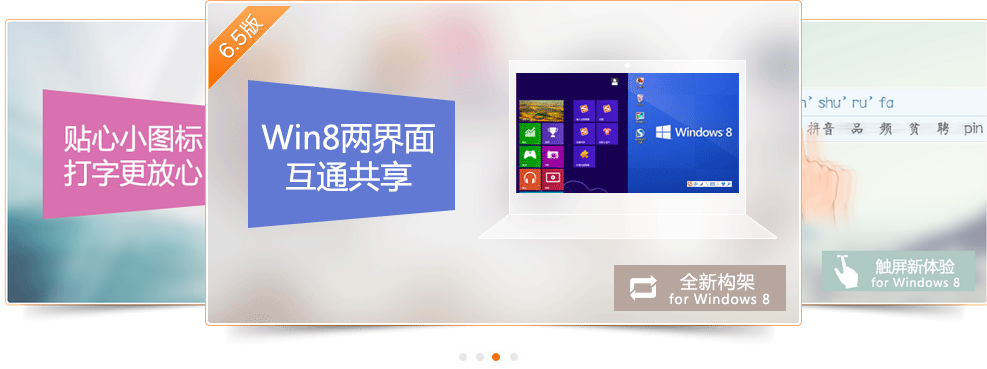
分享一款搜狗官网的广告banner切换轮播效果,支持分页点击切换指定banner,交互重叠的动画效果非常不错
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
分类:
难易:初级
图片轮播html代码
<ul class="show_images_list">
<li class="show_images_list_li show_images_1">
<a href="http://www.erdangjiade.com/" target="_blank"><img class="show_images_1_img" src="images/1.png" alt="" /></a>
</li>
<li class="show_images_list_li show_images_2">
<a href="http://www.erdangjiade.com/" target="_blank"><img class="show_images_2_img" src="images/4.png" alt="" /></a>
</li>
<li class="show_images_list_li show_images_3">
<a href="http://www.erdangjiade.com/" target="_blank"><img class="show_images_3_img" src="images/2.png" alt="" /></a>
</li>
<li class="show_images_list_li show_images_4">
<a href="http://www.erdangjiade.com/" target="_blank"><img class="show_images_4_img" src="images/3.png" alt="" /></a>
</li>
</ul>
<div class="header_text" id="belt"></div>
<div class="btn">
<a class="btn1" rel="1"></a>
<a class="btn2" rel="2"></a>
<a class="btn3" rel="3"></a>
<a class="btn4" rel="4"></a>
</div>$(".btn").show();
$(".btn a:first").addClass("active");
$().gallery({
current: [".show_images_1", ".show_images_1_img"],
left: [".show_images_2", ".show_images_2_img"],
right: [".show_images_3", ".show_images_3_img"],
none: [".show_images_4", ".show_images_4_img"],
duration: 500,
start: function() {
$(".header_text").fadeOut(150);
},
end: function() {
$(".header_text").fadeIn(150);
},
autoChange: true,
changeTimeout: 3000,
stopTarget: ".header_stage"
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群