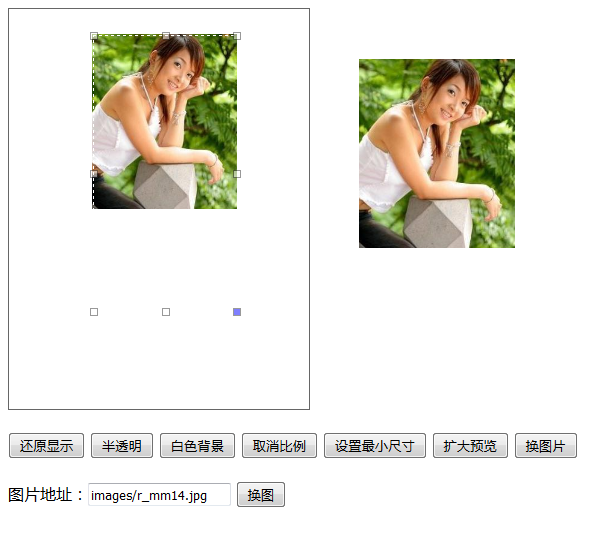
jquery可切换图片比例、大小、尺寸、预览、全透明、白色背景等特效。下节我们会介绍PHP生成裁剪图片并保存到指定位置
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<input id="idSize" type="button" value="缩小显示" />
<input id="idOpacity" type="button" value="全透明" />
<input id="idColor" type="button" value="白色背景" />
<input id="idScale" type="button" value="使用比例" />
<input id="idMin" type="button" value="设置最小尺寸" />
<input id="idView" type="button" value="缩小预览" />
<input id="idImg" type="button" value="换图片" />






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群