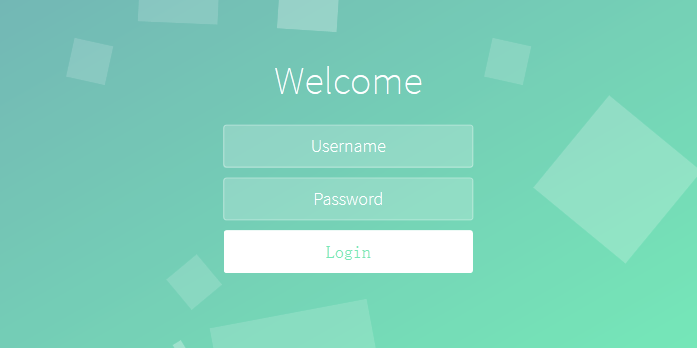
你会发现登录界面的背景是动态的,然后再点击输入框试试,是不是感觉很酷炫,效果由jQuery+css3完成。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<form class="form">
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
<button type="submit" id="login-button">Login</button>
</form>jQuery
$('#login-button').click(function(event) {
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群