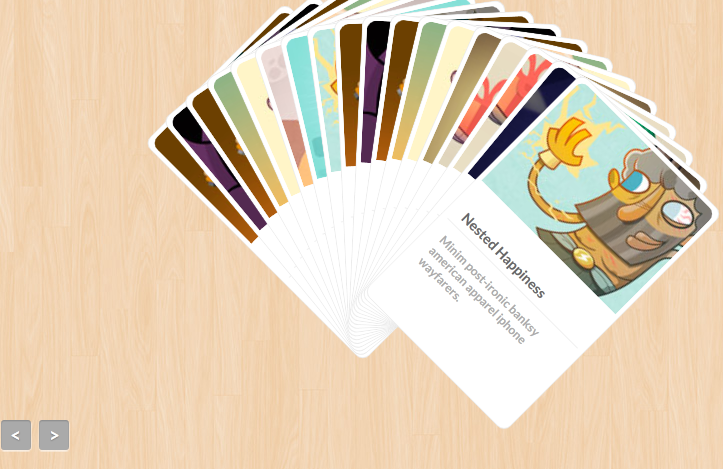
Baraja是一款洗牌插件,它支持自定义打开纸牌速度、动画效果、方向、坐标设置、展开角度范围等。包括它还可以切换切换上一张和下一张纸牌,并且可恢复到初始状态。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
洗牌列表html代码
<ul id="baraja-el" class="baraja-container">
<li><img src="images/1.jpg" alt="image1"/><h4>Coco Loko</h4><p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p></li>
<li><img src="images/2.jpg" alt="image2"/><h4>Vermouth Land</h4><p>Velit chambray fugiat, enim aesthetic esse ullamco typewriter.</p></li>
</ul>上、下一张牌纸和恢复按钮html代码
<nav class="actions light">
<span id="nav-prev"><</span>
<span id="nav-next">></span>
<span id="close">close</span>
</nav>初始化按钮
引入baraja相关纸牌插件
<link rel="stylesheet" type="text/css" href="css/baraja.css" />
<script type="text/javascript" src="js/jquery.baraja.js"></script>
<link rel="stylesheet" type="text/css" href="css/custom.css" />
<script type="text/javascript" src="js/modernizr.custom.79639.js"></script><span id="nav-fan">Fan right</span>var $el = $('#baraja-el'),
baraja = $el.baraja();
$('#nav-fan').on('click', function(event) {
baraja.fan({
speed: 500,
easing: 'ease-out',
range: 90,
direction: 'right',
origin: {x: 25, y: 100},
center: true
});
});上一张纸牌
$('#nav-prev').on('click', function(event) {
baraja.previous();
});下一张纸牌
$('#nav-next').on('click', function(event) {
baraja.next();
});恢复纸牌初始状态
$('#close').on('click', function(event) {
baraja.close();
});barajaAPI教程
| 参数 | 描述 | 默认值 |
| speed | 打开纸牌速度 毫秒 | 500 |
| easing | 动画效果 | ease-out |
| range | 展开角度范围 | - |
| direction | 打开纸牌方向 | left |
| origin | {minX: 20, maxX: 80, y: 100} | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群