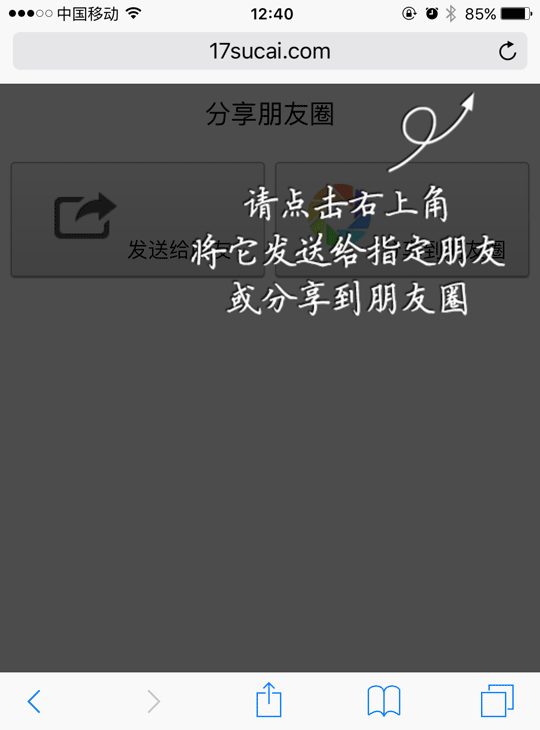
原生js实现微信分享到朋友圈浮动层代码,需要的同学拿走。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
分类:
> 弹窗
难易:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="cache-control" content="no-cache" />
<meta content="width=device-width, initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />
<meta content="telephone=yes" name="format-detection" />
<meta content="email=no" name="format-detection" />
<title>分享提示</title>
<link href="css/base.css" rel="stylesheet" />
</head>
<body>
<div class="img">分享朋友圈</div>
<div id="mcover" onClick="document.getElementById('mcover').style.display='';" style=""><img src="images/tishi.png"></div>
<div id="share_1">
<button class="button2" onClick="document.getElementById('mcover').style.display='block';"><img src="images/fenxiang.png">发送给朋友</button>
</div>
<div id="share_2">
<button class="button2" onClick="document.getElementById('mcover').style.display='block';"><img src="images/quan.png">分享到朋友圈</button>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群