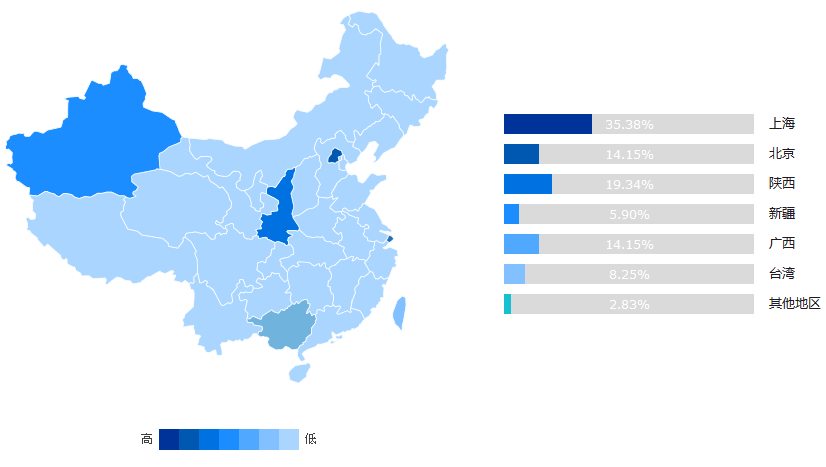
svgmap地图各个省份数据展示,你可以很简单的应用在ip地区来源统计,比如百度统计。注意:最下方有个高低图片,代表的是数据有多到少。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
中国省市配置
$province_config = array(
'heilongjiang' => '黑龙江',
'jilin' => '吉林',
'liaoning' => '辽宁',
'hebei' => '河北',
'shandong' => '山东',
'jiangsu' => '江苏',
'zhejiang' => '浙江',
'anhui' => '安徽',
'henan' => '河南',
'shanxi' => '山西',
'shaanxi' => '陕西',
'gansu' => '甘肃',
'hubei' => '湖北',
'jiangxi' => '江西',
'fujian' => '福建',
'hunan' => '湖南',
'guizhou' => '贵州',
'sichuan' => '四川',
'yunnan' => '云南',
'qinghai' => '青海',
'hainan' => '海南',
'shanghai' => '上海',
'chongqing' => '重庆',
'tianjin' => '天津',
'beijing' => '北京',
'ningxia' => '宁夏',
'neimongol' => '内蒙古',
'guangxi' => '广西',
'xinjiang' => '新疆',
'xizang' => '西藏',
'guangdong' => '广东',
'hongkong' => '香港',
'taiwan' => '台湾',
'macau' => '澳门', //澳门
);统计各个省市访问数据
$maps_colors = array('003399', '0058B0', '0071E1', '1C8DFF', '51A8FF', '82C0FF', 'AAD5FF');
$i = 0;
$percent_value = 0;
$maps_num = count($maps);
foreach ($maps as $k => $v) {
if ($i < $maps_num) {
$maps[$k]['color'] = $maps_colors[$i];
$i++;
}
$percent = twoDecimal(($v['value'] / $total) * 100);
$maps[$k]['value'] = $percent . "%";
$percent_value +=$percent;
}
if ($percent_value != 100) {
$maps['other'] = array(
"name" => '其他地区',
"value" => (100 - $percent_value) . "%",
"stateInitColor" => '7',
"index" => 8,
"color" => "14c1d0"
);
}SVGMAP生成中国地图
var data = eval("(" + maps_json + ")");
var colors_json = '<?php echo $colors_json; ?>';
var mapObj_1 = {};
var stateColorList = eval("(" + colors_json + ")");
$('#RegionMap').SVGMap({
external: mapObj_1,
mapName: 'china',
mapWidth: 450,
mapHeight: 450,
stateData: data,
// stateTipWidth: 118,
// stateTipHeight: 47,
// stateTipX: 2,
// stateTipY: 0,
stateTipHtml: function(mapData, obj) {
var has = 0;
for (var key in mapData) {
if (key == obj.id) {
has++;
}
}
var tipStr = "暂无数据";
if (has > 0) {
var _value = mapData[obj.id].value;
var _idx = mapData[obj.id].index;
var active = '';
_idx < 4 ? active = 'active' : active = '';
tipStr = '<div class="mapInfo"><i class="' + active + '">' + _idx + '</i><span>' + obj.name + '</span><b>' + _value + '</b></div>';
}
return tipStr;
}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群