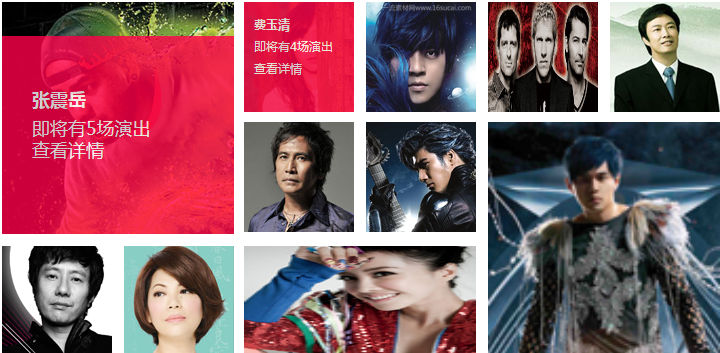
当鼠标悬浮在每一个图片上,标题背景图从上而下以动画方式显示。鼠标离开后,标题浮动层消失。这款动画遮罩层js代码很简单。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<ul class="artist">
<li class="a1"><a href="http://www.erdangjiade.com/"><img width="230" height="354" src="images/erdangjiade.jpg" alt="张学友" /></a></li>
<li class="a2">
<img width="232" height="232" src="images/1.jpg" />
<a class="cover" href="http://www.erdangjiade.com/"><strong>张震岳</strong><br /><span>即将有5场演出</span><br />查看详情</a>
</li>
<li class="a3">
<img width="110" height="110" src="images/2.jpg" />
<a class="cover" href="http://www.erdangjiade.com/"><strong>蔡琴</strong><br /><span>即将有5场演出</span><br />查看详情</a>
</li>
<li class="a4">
<img width="110" height="110" src="images/3.jpg" />
<a class="cover" href="http://www.erdangjiade.com/"><strong>郑钧</strong><br /><span>即将有2场演出</span><br />查看详情</a>
</li>
</ul>$('.artist li').each(function() {
$(this).find('.cover').css('top', -$(this).height());
$(this).hover(function() {
$(this).find('.cover').animate({
'top': '0'
}, 300);
}, function() {
$(this).find('.cover').animate({
'top': $(this).height()
}, {
duration: 300,
complete: function() {
$(this).css('top', -$(this).parent('li').height())
}
});
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群