Immersive Slider是一款背景模糊的响应式图片轮播插件。本文演示了Immersive Slider5种滚动效果,相关API教程请看详细DEMO展示。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
Immersive Slider图片轮播html代码
<div id="immersive_slider">
<div class="slide" data-blurred="img/slide1_blurred.jpg">
<div class="content">
<h2>
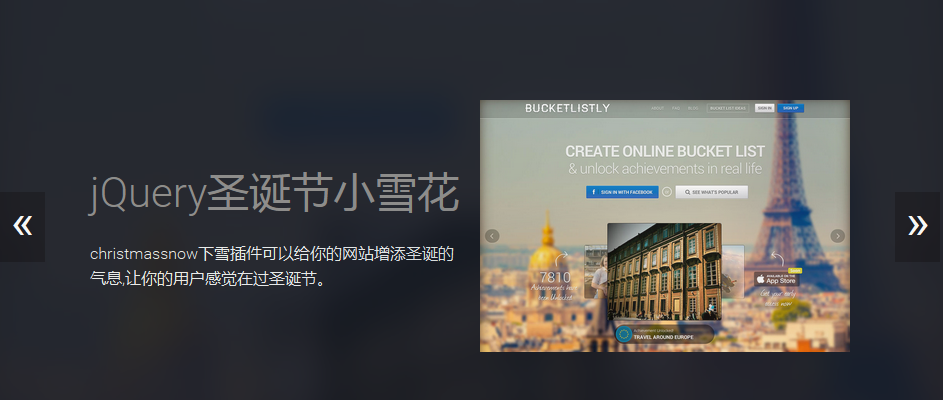
<a href='http://www.erdangjiade.com/js/540.html' target='_blank'>jQuery圣诞节小雪花</a>
</h2>
<p>
christmassnow下雪插件可以给你的网站增添圣诞的气息,让你的用户感觉在过圣诞节。
</p>
</div>
<div class="image">
<img src="img/slide1.jpg" alt="Slider 1">
</div>
</div>
<div class="slide" data-blurred="img/slide2_blurred.jpg">
<div class="content">
<h2>
<a href='http://www.erdangjiade.com/js/542.html' target='_blank'>jQuery仿京东弹出层</a>
</h2>
<p>
本文通过Bootstrap的modal方法并结合Ajax显示京东登录层,bootstrap插件的modal方法已经封装在jquery.js里面。
</p>
</div>
<div class="image">
<img src="img/slide2.jpg" alt="Slider 2">
</div>
</div>
<div class="is-nav">
<a href="#" class="is-prev">«</a>
<a href="#" class="is-next">»</a>
</div>
</div>演示一:默认配置
$("#immersive_slider").immersive_slider({
container: ".main"
});演示二:淡入淡出
$("#immersive_slider").immersive_slider({
container: ".main", //目标容器
animation: "fade",//动画效果:淡入淡出
autoStart: false //是否自动轮播
});演示三:反弹动画
$("#immersive_slider").immersive_slider({
container: ".main",
animation: "bounce",
autoStart: false
});演示四:垂直滚动
$("#immersive_slider").immersive_slider({
container: ".main",
animation: "slideUp",
autoStart: false,
loop: false //是否循环
});演示四:向上反弹(只在google浏览器生效)
$("#immersive_slider").immersive_slider({
container: ".main",
animation: "bounceUp",
cssBlur: true
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群