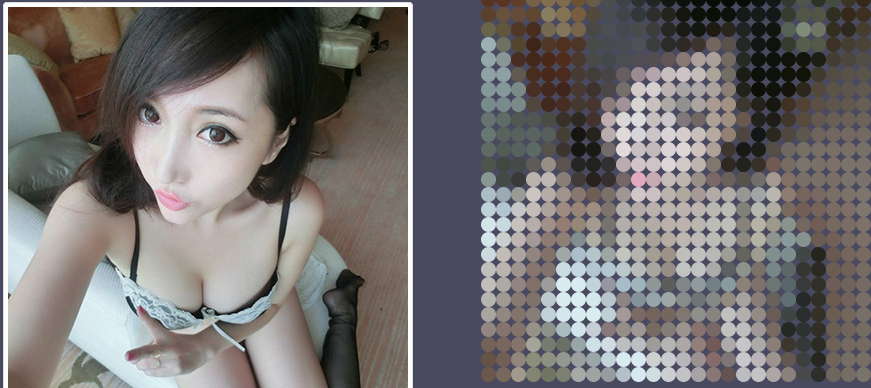
本文中的photomosaic.js马赛克插件原理是让canvas生成各种不同的像素马赛克,并将图片按照其颜色深度用不同颜色的马赛克进行渲染,效果十分逼真。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
图片1打上马赛克
<div class="row">
<div class="col-xs-12 col-md-6 col-lg-6">
<img src="img/1.jpg" id='image1' class="img-thumbnail mt10" alt="">
</div>
<div class="col-xs-12 col-md-6 col-lg-6">
<div id='target1'></div>
</div>
</div><script src='src/photomosaic.js'></script>var photomosaic1 = new PhotoMosaic({
image: document.getElementById('image1'),
targetElement: document.getElementById('target1'),
width: 400,
height: 400,
tileWidth: 5,
tileHeight: 5
});PhotoMosaic相关API参数
| 参数 | 描述 | 默认值 |
| image | 被打上马赛克的图片对象 | document.getElementById('image1') |
| targetElement | 目标图片对象 | document.getElementById('target1') |
| width | 打上马赛克的图片宽度 | 400 |
| height | 打上马赛克的图片高度 | 400 |
| tileWidth | 马赛克宽度 | 5 |
| tileHeight | 马赛克高度 | 5 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群