ui-choose是一款美化列表插件。只要在select、radio、checkbox上添加相关属性,即可生成你想要的单选或多选效果,大大的提升了用户体验和开发效率。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
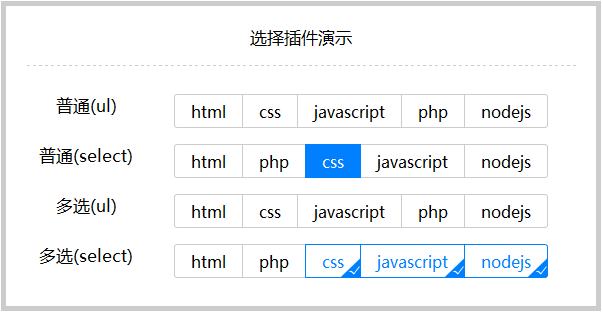
多选(ul)
<ul class="ui-choose" multiple="multiple" id="uc_03">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>php</li>
<li>nodejs</li>
</ul>多选(select)
<script src="src/ui-choose.js"></script>将所有.ui-choose实例化
$('.ui-choose').ui_choose();ui_choose相关API参数设置
| 参数 | 描述 | 默认值 |
| itemWidth | 每一项宽度 | - |
| skin | 皮肤样式 | - |
| multi | 是否多选 | false |
| active | 选中样式 | selected |
| full | choose的宽度,默认为null将自动获取choose的宽度 | false |
| colNum | 每行显示的个数 | - |
| dataKey | 实例化后的data键值,方便后续通过data('ui-choose')取出 | ui-choose |
| change | choose值改变时的回调 | - |
| click | choose元素点击时的回调,diabled时不发生 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群