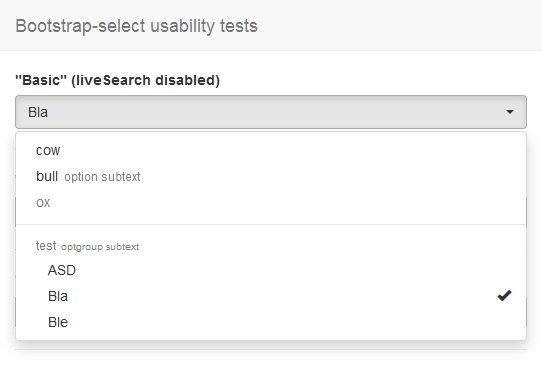
网上手机下拉框素材很少,今天介绍一款bootstrap-select.js响应式下拉框插件,功能很强大,注意jQuery版本必须在1.91以上,否则提示Bootstrap's JavaScript requires jQuery version 1.9.1 or higher
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入bootstrap插件和下拉框bootstrap-select.js
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="dist/js/bootstrap-select.js"></script>下拉框html代码
<select id="basic2" class="show-tick form-control" multiple>
<option>网站模板</option>
<option>js特效</option>
<option class="get-class" disabled>网页源码</option>
<optgroup label="test" data-subtext="其他栏目">
<option>html</option>
<option selected>js</option>
<option>css</option>
</optgroup>
</select>调用bootstrap-select插件
$('#basic2').selectpicker({
liveSearch: true,
maxOptions: 1
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群