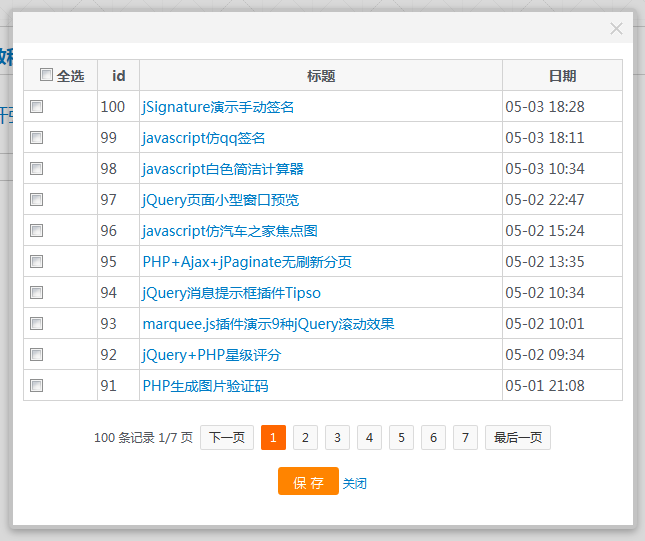
这是后台经常用到的ajax分页效果,首先打开订单列表弹出层,然后选择多选款,点击分页也可保留刚才选中的数据,最后点击保存按钮,以Ajax形式提交到数据库中去。提示:弹出层用的bootstrap的nodal方法,已经封装在jquery.js中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
绑定单选按钮、全选按钮和切换分页数据
$("#windown_box").delegate(".checkbox_one", "click", function() { //绑定单选按钮
isCheckAll();
getOrderIdsChose();
}).delegate(".checkbox_all", "click", function() { //绑定全选按钮
var checked = $(this).attr("checked");
if (checked == "checked") {
$(".checkbox_one").attr("checked", "checked");
} else {
$(".checkbox_one").removeAttr("checked");
}
getOrderIdsChose();
}).delegate(".page a", "click", function() { //绑定分页切换对应的数据
var page = parseInt($(this).attr("data-page"));
getPage(page);
})Ajax传参分页
function getPage(page) {
$("#orders").html("<div class='loading'><img src='images/loading.gif' alt='loading'></div>")
var page = page > 0 ? page : 1;
$.post("ajax.php", {p: page}, function(data) {
$("#orders").html(data);
var order_ids = $("#order_ids").val();
if (order_ids) {
var order_ids_arr = order_ids.split(",");
for (var i = 0; i < order_ids_arr.length; i++) {
$("input.checkbox_one[value=" + order_ids_arr[i] + "]").attr("checked", "checked")
}
}
isCheckAll();
})
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群