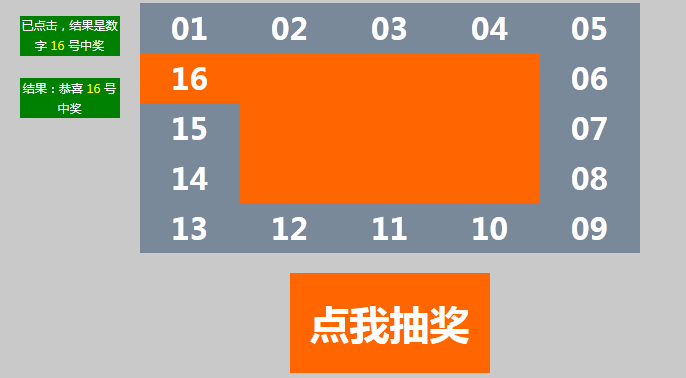
这是一个很简单的抽奖代码,在前台可设置要中奖的奖品。当然在项目中,我们会在后台设置概率,根据后台所中奖项设置前台最后所中的奖项。这是一个很火的九宫格抽奖http://www.erdangjiade.com/js/129.html,概率都帮你算好了,必须要PHP环境才可以点击抽奖哦。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
设置多个奖品
<ul id="lottery_list" class="cj">
<li>01</li>
<li>02</li>
<li>03</li>
</ul>点击抽奖按钮#lotter_start_btn
<div class="bt" id="lotter_start_btn">点我抽奖</div>$('#lottery_list').luckDraw({
width: 100, //宽
height: 50, //高
line: 5, //几行
list: 5, //几列
click: "#lotter_start_btn" //点击对象
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群