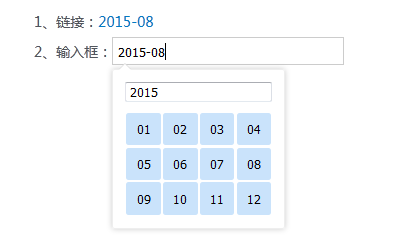
DEMO演示了选择年份和月份的月份的选择,你可以自定义页任意元素触发弹出年月弹出层,对象可以是一个输入框或a标签,这个效果要比下拉框select要漂亮点。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入monthpicker选择月份插件
<link rel="stylesheet" type="text/css" href="jquery.monthpicker.css"/>
<script src="jquery.monthpicker.js"></script>要弹出选择框的输入框
<input type="text" class="input" id="monthly">$('#monthly').monthpicker({
years: [2015, 2014, 2013, 2012, 2011],
topOffset: 6
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群