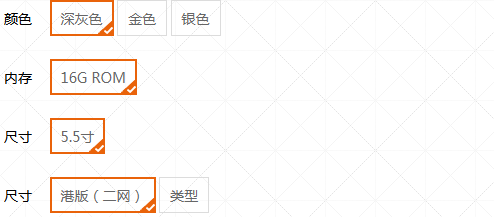
我们经常会看到商城网站上,把商品加入购物车的时候,要先选择商品属性。今天我们就以最简单的代码做出这个效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们放置一个属性表单:
<form>
<ul>
<li><span>颜色</span> <em class="yListrclickem">深灰色<i></i></em> <em>金色<i></i></em> <em>银色<i></i></em> </li>
<li><span>内存</span> <em class="yListrclickem">16G ROM<i></i></em> </li>
<li><span>尺寸</span> <em class="yListrclickem">5.5寸<i></i></em> </li>
<li><span>尺寸</span> <em class="yListrclickem">港版(二网)<i></i></em> <em>类型<i></i></em> </li>
</ul>
<p class="colorp00"> 价值:<em>¥6099.00</em> <span>月供:<em>6281.97</em>元(本金:<em>6099.00</em>元 + 服务费:<em>182.97</em>元)分期 x <em>1个月</em></span> </p>
......
</form>jQuery
接着当我们选择某个商品属性的时候,给当前加上样式yListrclickem,兄弟则去除样式yListrclickem
$(function() {
$(".yListr ul li em").click(function() {
$(this).addClass("yListrclickem").siblings().removeClass("yListrclickem");
})
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群