今天发现了一款很酷的表单验证插件,来分享给大家。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
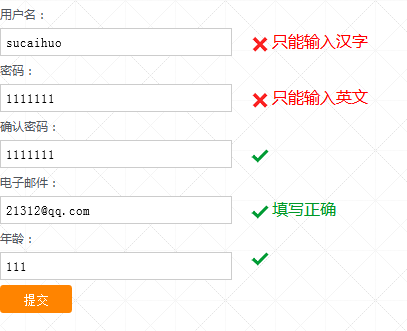
首先我们在页面上放置常用的表单元素:
<dt>用户名:</dt><dd><input type="text" name="name" class='input'/></dd>
<dt>密码:</dt><dd><input type="text" name="pwd" class='input'/></dd>
<dt>确认密码:</dt><dd><input type="text" name="pwd1" class='input'/></dd>
<dt>电子邮件:</dt><dd><input type="text" name="email" class='input'/></dd>
<dt>年龄:</dt><dd><input type="text" name="age" class='input'/></dd>
<dt> </dt><dd><button type="submit" class='btn'>提交</button></dd>jQuery
dbg = function(text) {
$("#debug").html(text + "");
}
var inputs = [{
name: "name",
type: "chn",
focusMsg: '中文',
errorMsg: "您的大名",
rightMsg: "填写正确",
ajax: {
url: "/home/ajax",
errorMsg: "用户已存在",
successMsg: "用户名可以注册!"
}
},
{
name: "pwd",
type: 'eng',
focusMsg: '英文',
rightMsg: "填写正确",
},
{
name: "pwd1",
type: 'eq',
errorMsg: "不匹配",
eqto: 'pwd'
},
{
name: "email",
type: "email",
focusMsg: '常用邮箱',
rightMsg: "填写正确"
},
{
name: "age",
between: [18, 78],
focusMsg: '18< >78'
}];
var regulars = {
"email": [/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/, "邮箱格式不对"],
"username": [/^[#]/, "不能这样写"],
"password": [/(lw)$/, "我要发火了"],
"eng": [/^[A-Za-z]+$/, "只能输入英文"],
"chn": [/^[\u0391-\uFFE5]+$/, "只能输入汉字"]
}
$("#ajax").checkInput({
inputs: inputs,
beforeSubmit: function() {}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群