jquery.validate.js是jquery下的一个验证插件,功能比较强大,早就有所耳闻但是一只没有动手用过,现在在于能够研究一下了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
1、引入query和jquery.validate插件
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>HTML
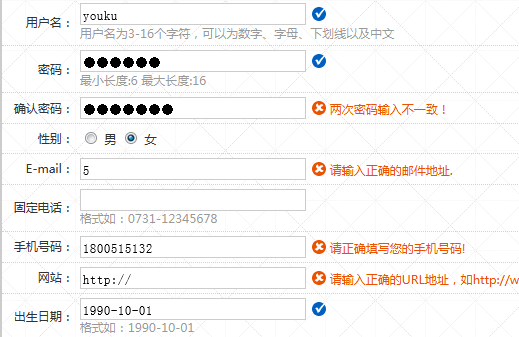
我们放置一个表单,里面有多个类型的验证......
<form id="myform" action="#" method="post">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="mytable">
<tbody>
<tr class="table_title">
<td colspan="2">jquery.validation 表单验证</td>
</tr>
<tr>
<td width="22%" align="right">用户名:</td>
<td><input type="text" name="user" id="user" class="input required" /> <p>用户名为3-16个字符,可以为数字、字母、下划线以及中文</p></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="pass" id="pass" class="input required" /> <p>最小长度:6 最大长度:16</p> </td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="repass" class="input required" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="radio" name="sex" value="1" /> 男 <input type="radio" name="sex" value="0" /> 女</td>
</tr>
<tr>
<td align="right">E-mail:</td>
<td><input type="text" name="email" class="input required" /></td>
</tr>
<tr>
<td align="right">固定电话:</td>
<td><input type="text" name="tel" class="input required" /> <p>格式如:0731-12345678</p></td>
</tr>
<tr>
<td align="right">手机号码:</td>
<td><input type="text" name="phone" class="input required" /></td>
</tr>
<tr>
<td align="right">网站:</td>
<td><input type="text" name="url" class="input required" value="http://" /></td>
</tr>
<tr>
<td align="right">出生日期:</td>
<td><input type="text" name="birthday" class="input required" /> <p>格式如:1990-10-01</p></td>
</tr>
<tr>
<td align="right">工作年限:</td>
<td><input type="text" name="years" class="input required" /></td>
</tr>
<tr>
<td align="right">身份证号码:</td>
<td><input type="text" name="idcard" class="input required" /></td>
</tr>
<tr>
<td align="right">地区:</td>
<td><select name="address" class="required"> <option value="">请选择</option> <option value="1">长沙市</option> <option value="2">石河子市</option> <option value="3">北京市</option> <option value="4">东莞市</option> </select></td>
</tr>
<tr>
<td align="right">邮政编码:</td>
<td><input type="text" name="zipcode" class="input required" /></td>
</tr>
<tr>
<td align="right">上传头像:</td>
<td><input type="file" name="photo" class="required" /> <p>头像为jpg,gif或者png格式的图片</p></td>
</tr>
<tr>
<td align="right">服务器IP:</td>
<td><input type="text" name="serverIP" class="input required" /></td>
</tr>
<tr>
<td align="right"> </td>
<td><input type="checkbox" name="low" class="required" /> 我已阅读并接受用户协议 </td>
</tr>
<tr>
<td align="right">验证码:</td>
<td><input type="text" name="captcha" class="input required" style="width:80px;" /> <img src="getcode.php" id="getcode" alt="看不清,点击换一张" align="absmiddle" style="cursor:pointer" /> </td>
</tr>
<tr>
<td height="42"> </td>
<td><input type="submit" class="btn" value="提 交" /> <input type="reset" class="btn" value="重 置" /></td>
</tr>
</tbody>
</table>
</form>jQuery
表单验证方法如下:
$(function() {
var validate = $("#myform").validate({
rules: {
user: {
maxlength: 16,
minlength: 3,
userName: true,
remote: {
url: "chk_user.php",
type: "post",
data: {
user: function() {
return encodeURIComponent($("#user").val());
}
}
}
},
pass: {
maxlength: 16,
minlength: 6
},
repass: {
maxlength: 16,
minlength: 6,
equalTo: "#pass"
},
sex: "required",
email: {
email: true
},
tel: {
isTel: true
},
phone: {
isMobile: true
},
url: {
url: true
},
birthday: "dateISO",
years: {
digits: true,
range: [1, 40]
},
idcard: "isIdCardNo",
zipcode: "isZipCode",
photo: {
accept: "gif|jpg|png"
},
serverIP: "ip",
captcha: {
remote: "process.php"
}
},
messages: {
user: {
remote: "该用户名已存在,请换个其他的用户名!"
},
repass: {
equalTo: "两次密码输入不一致!"
},
sex: "请选择性别!",
birthday: {
dateISO: "日期格式不对!"
},
years: {
number: "工作年限必须为数字!"
},
address: "请选择地区",
photo: {
accept: "头像图片格式不对!"
},
captcha: {
remote: "验证码错误!"
},
low: " "
},
errorPlacement: function(error, element) {
if (element.is(":radio")) error.appendTo(element.parent());
else if (element.is(":checkbox")) error.appendTo(element.parent());
else if (element.is("input[name=captcha]")) error.appendTo(element.parent());
else error.insertAfter(element);
},
success: function(label) {
label.html(" ").addClass("right");
}
});
$("#getcode").click(function() {
$imgstr = "getcode.php?randcode=" + Math.random();
$(this).attr("src", $imgstr);
});
$("input:reset").click(function() {
validate.resetForm();
});
});| 参数 | 描述 | 默认值 |
| required:true | 必输字段 | - |
| remote: | 使用ajax方法调用check.php验证输入值 | - |
| email:true | 必须输入正确格式的电子邮件 | - |
| url:true | 必须输入正确格式的网址 | - |
| date:true | 必须输入正确格式的日期 日期校验ie6出错,慎用 | - |
| number:true | 必须输入合法的数字(负数,小数) | - |
| digits:true | 必须输入整数 | - |
| equalTo: | 输入值必须和#field相同,比如:确认密码 | - |
| accept: | 输入拥有合法后缀名的字符串(上传文件的后缀) | - |
| maxlength:5 | 输入长度最多是5的字符串(汉字算一个字符) | - |
| minlength:10 | 输入长度最小是10的字符串(汉字算一个字符) | - |
| rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串 | - |
| range:[5,10] | 输入值必须介于 5 和 10 之间 | - |
| max:5 | 输入值不能大于5 | - |
| min:10 | 输入值不能小于10 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群