fullscreenForm是一款响应式整屏滑动插件,右侧的小圆圈可查看对应的表单。表单中的输入框必须按enter才可进行下一步表单操作。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
表单进度html代码
<form id="myform" class="fs-form fs-form-full" autocomplete="off">
<ol class="fs-fields">
<li>
<label class="fs-field-label fs-anim-upper" for="q1">你叫什么名字?</label>
<input class="fs-anim-lower" id="q1" name="q1" type="text" placeholder="Dean Moriarty" required/>
</li>
<li>
<label class="fs-field-label fs-anim-upper" for="q2" data-info="We won't send you spam, we promise...">你的家庭住址是?</label>
<input class="fs-anim-lower" id="q2" name="q2" type="email" placeholder="dean@road.us" required/>
</li>
<li data-input-trigger>
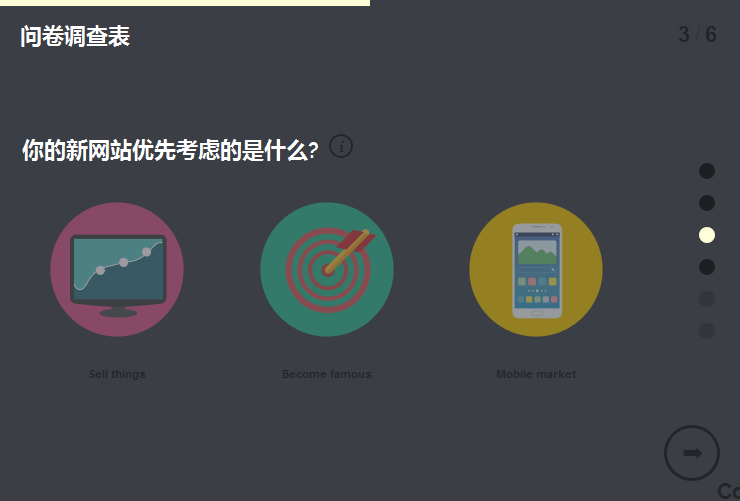
<label class="fs-field-label fs-anim-upper" for="q3" data-info="This will help us know what kind of service you need">你的新网站优先考虑的是什么?</label>
<div class="fs-radio-group fs-radio-custom clearfix fs-anim-lower">
<span><input id="q3b" name="q3" type="radio" value="conversion"/><label for="q3b" class="radio-conversion">Sell things</label></span>
<span><input id="q3c" name="q3" type="radio" value="social"/><label for="q3c" class="radio-social">Become famous</label></span>
<span><input id="q3a" name="q3" type="radio" value="mobile"/><label for="q3a" class="radio-mobile">Mobile market</label></span>
</div>
</li>
<li data-input-trigger>
<label class="fs-field-label fs-anim-upper" data-info="We'll make sure to use it all over">为你的网站挑选一种颜色.</label>
<select class="cs-select cs-skin-boxes fs-anim-lower">
<option value="" disabled selected>Pick a color</option>
<option value="#588c75" data-class="color-588c75">#588c75</option>
<option value="#b0c47f" data-class="color-b0c47f">#b0c47f</option>
<option value="#f3e395" data-class="color-f3e395">#f3e395</option>
<option value="#f3ae73" data-class="color-f3ae73">#f3ae73</option>
<option value="#da645a" data-class="color-da645a">#da645a</option>
<option value="#79a38f" data-class="color-79a38f">#79a38f</option>
<option value="#c1d099" data-class="color-c1d099">#c1d099</option>
<option value="#f5eaaa" data-class="color-f5eaaa">#f5eaaa</option>
<option value="#f5be8f" data-class="color-f5be8f">#f5be8f</option>
<option value="#e1837b" data-class="color-e1837b">#e1837b</option>
<option value="#9bbaab" data-class="color-9bbaab">#9bbaab</option>
<option value="#d1dcb2" data-class="color-d1dcb2">#d1dcb2</option>
<option value="#f9eec0" data-class="color-f9eec0">#f9eec0</option>
<option value="#f7cda9" data-class="color-f7cda9">#f7cda9</option>
<option value="#e8a19b" data-class="color-e8a19b">#e8a19b</option>
<option value="#bdd1c8" data-class="color-bdd1c8">#bdd1c8</option>
<option value="#e1e7cd" data-class="color-e1e7cd">#e1e7cd</option>
<option value="#faf4d4" data-class="color-faf4d4">#faf4d4</option>
<option value="#fbdfc9" data-class="color-fbdfc9">#fbdfc9</option>
<option value="#f1c1bd" data-class="color-f1c1bd">#f1c1bd</option>
</select>
</li>
<li>
<label class="fs-field-label fs-anim-upper" for="q4">描述你如何评价你的新网站</label>
<textarea class="fs-anim-lower" id="q4" name="q4" placeholder="Describe here">






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群