progression.js是一款表单输入完成进度插件。支持自定义提示框大小、方向、左边、动画效果、间距等,也支持是否显示进度条、字体大小、颜色、背景色等。更多进度加载演示请看:http://www.erdangjiade.com/search.html?keyword=%25E8%25BF%259B%25E5%25BA%25A6
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
带有进度属性data-progression的表单#myform
<form id="myform">
<p>
<label>点击一个字段</label>
<input data-progression type="text" data-helper="提示用户帮助" name="name" value="" placeholder=""/>
</p>
<p>
<label>提供更好的用户体验</label>
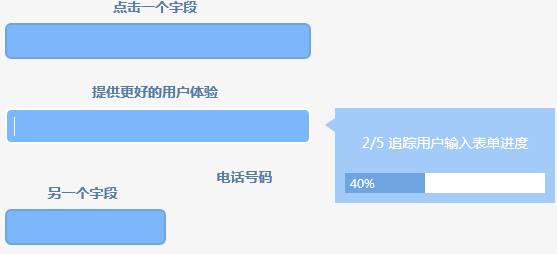
<input data-progression type="text" data-helper="追踪用户输入表单进度" name="email" value="" placeholder=""/>
</p>
<p class="left">
<label>另一个字段</label>
<input data-progression type="text" data-helper="这个提示框是完全可定制的" name="mytel" value="" placeholder=""/>
</p>
<p>
<label>电话号码</label>
<textarea data-progression name="" data-helper="文本或者进度条可以关闭"></textarea>
</p>
<p>
<input type="submit" class="button" name="" value="提 交" placeholder=""/>
</p>
</form>调用进度插件progression.js
<script type="text/javascript" src="progression.min.js"></script>$("#myform").progression({
tooltipWidth: '200', //提示框宽度
tooltipPosition: 'right', //方向
tooltipOffset: '50', //坐标
showProgressBar: true, //显示进度条
showHelper: true, //显示帮助
tooltipFontSize: '14', //字体大小
tooltipFontColor: 'fff', //字体演示
progressBarBackground: 'fff', //进度条背景色
progressBarColor: '6EA5E1', //进度条字体颜色
tooltipBackgroundColor: 'a2cbfa', //提示框背景色
tooltipPadding: '10', //提示框间距padding
tooltipAnimate: true //提示框动画
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群