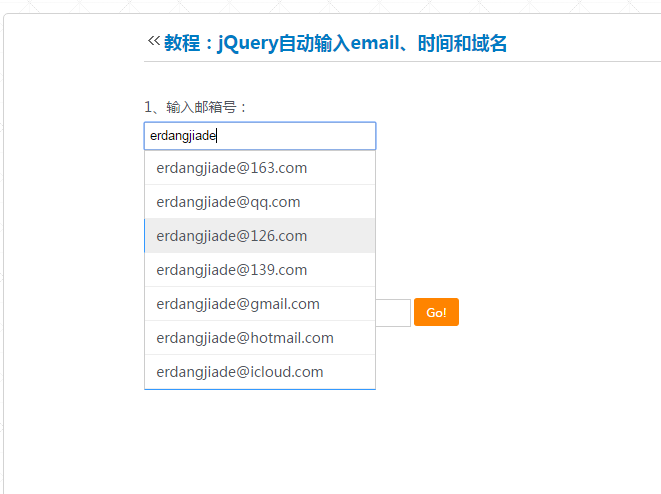
本文演示了complete插件三种自动完成输入效果。比如当用户在输入邮箱时,@后面的内容将自动补全,将自定义的几个邮箱都列出来,用户只需选择一下就可以完成表单的输入。另外还有时间和域名也可以自动输入完成。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先引入自动完成插件completer
<link rel="stylesheet" type="text/css" href="completer.css"/>
<script src="completer.min.js"></script>演示一:输入邮箱email
<input type="text" id="auto-complete-email" class="input" placeholder="E-mail"/>$("#auto-complete-email").completer({
separator: "@",
source: ["163.com", "qq.com", "126.com", "139.com", "gmail.com", "hotmail.com", "icloud.com"]
});演示二:输入时间
<input type="text" id="auto-complete-time" class="input"/>$("#auto-complete-time").completer({
filter: function(val) {
val = val.replace(/\D/g, "").substr(0, 2);
if (val) {
val = parseInt(val, 10) || 0;
val = val > 23 ? 23 : val < 10 ? "0" + val : val;
}
return val;
},
separator: ":",
source: ["00", "05", "10", "15", "20", "25", "30", "35", "40", "45", "50", "55"]
});演示三:输入域名
<input id="auto-complete-domain" class="input" type="text" placeholder="请输入域名" autocomplete="off" />var $autoCompleteDomain = $("#auto-complete-domain"),$autoCompleteGo = $("#auto-complete-go");
$autoCompleteDomain.completer({
complete: function() {
var url = "http://www." + $autoCompleteDomain.val();
$autoCompleteGo.attr("href", url);
},
separator: ".",
source: ["com", "net", "org", "co", "io", "me", "cn", "com.cn"]
});| 参数 | 描述 | 默认值 |
| 选项 | 说明 | 默认值 |
| complete | 当输入完成时触发 | function() {} |
| itemTag | 弹出展示面板中的列表元素标签 | "li" |
| filter | 过滤函数,当输入后会先过滤相关列表内容再展示列表 | function(val) { return val; } |
| position | 弹出列表面板相对输入框的位置,值有"top", "right", "bottom", "left". | "bottom" |
| source | 将要自动补全展示的数据 | [] |
| selectedClass | 当弹出面板中的选项被选中时的样式 | "completer-selected" |
| separator | 分隔符,将输入的内容与建议自动完成的部分分隔,如@ | "" |
| suggest | 如果设置成true,将会进入建议suggestion模式,将自动匹配所输入的内容 | false |
| template | 弹出面板的模板 | "<ul class="completer-container"></ul>" |
| zIndex | 弹出面板的css中的z-index值 | 1 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群