移动端日期选择器datedropper以及时间选择器timedropper的使用方法介绍和相关API参数介绍。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
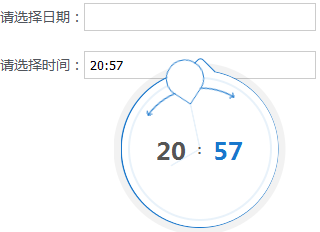
日期和时间两个选择控制器
<p>请选择日期:<input type="text" class="input" id="pickdate" /></p><br/>
<p>请选择时间:<input type="text" class="input" id="picktime" /></p>引入并调用日期插件datedropper.js和时间插件timedropper.js
<link rel="stylesheet" type="text/css" href="datedropper.css"/>
<link rel="stylesheet" type="text/css" href="timedropper.min.css"/>
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.9.0/jquery.min.js"></script>
<script src="datedropper.min.js"></script>
<script src="timedropper.min.js"></script>
<script>
$("#pickdate").dateDropper({
animate: false,
format: 'Y-m-d',
maxYear: '2020'
});
$("#picktime").timeDropper({
meridians: false,
format: 'HH:mm',
//meridians: false
});
</script>| 参数 | 描述 | 默认值 |
datedropper相关API |
||
| animate | 展示动画效果 | true |
| init_animation | 点击弹出面板时的动画效果,有fadeIn, bounce, dropDown三种效果。 | fadeIn |
| format | 格式化日期 | Y-m-d |
| lang | 语言 | 中文 |
| maxYear | 最大年份 | 当前年份 |
| minYear | 最小年份 | 1970 |
| yearsRange | 年份范围 | 10 |
timeDropper相关API |
||
| meridians | 是否12小时制 | false24小时制 |
| format | 格式化,HH:mm如02:12 | - |
| init_animation | 动画形式,fadeIn dropDown | fadeIn |
| setCurrentTime | 自动设置当前时间 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群