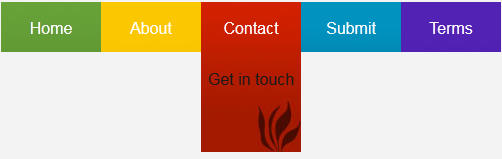
分享一个动画下拉菜单效果,鼠标悬浮上面看看吧,很不错的菜单导航效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
导航菜单ul li代码
<ul id="ul_menus">
<li class="green">
<p><a href="http://www.erdangjiade.com/js">Home</a></p>
<p class="subtext">The front page</p>
</li>
<li class="yellow">
<p><a href="http://www.erdangjiade.com/js">About</a></p>
<p class="subtext">More info</p>
</li>
<li class="red">
<p><a href="http://www.erdangjiade.com/js">Contact</a></p>
<p class="subtext">Get in touch</p>
</li>
</ul>引入菜单样式,jQuery库和动画插件jquery.easing.1.3.js
<link rel="stylesheet" href="animated-menu.css"/>
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>鼠标悬浮和离开菜单触发动画事件
$(function() {
$("#ul_menus").children("li").hover(function() {
$(this).stop().animate({height: '150px'}, {queue: false, duration: 600, easing: 'easeOutBounce'})
}, function() {
$(this).stop().animate({height: '50px'}, {queue: false, duration: 600, easing: 'easeOutBounce'})
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群