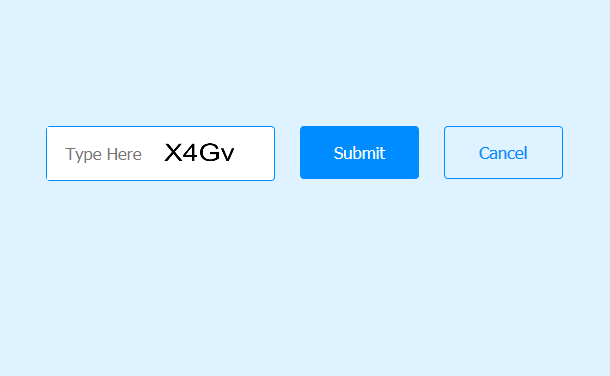
最新Html5点击刷新验证码js特效,在前端就可以直接显示。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="details.css" rel="stylesheet" type="text/css" />
<title>html5点击刷新验证码特效 - 二当家的素材</title>
</head>
<body>
<div class="ddetails-header">
<div class="ddetails-con">
<div class="J_before">
<input type="button" value="Click" class="btn J_download">
</div>
<div class="J_after" style="display:none;">
<input type="hidden" id="J_down" data-link="http://sc.chinaz.com/">
<div class="checkcode">
<input type="text" id="J_codetext" placeholder="Type Here" maxlength="4">
<canvas class="J_codeimg" id="myCanvas" onclick="createCode()">
Your browser does not support the canvas element.
</canvas>
</div>
<input type="button" value="Submit" class="btn-code" onClick="validate();">
<input type="button" value="Cancel" class="btn-code btn-no">
</div>
</div>
</div>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群