jquery 信息提示对话框 用CSS3更换一个确认对话框效果实现源码下载
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<div id="page">
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1274.jpg" title="旋转木马图像幻灯片/ CSS3和jQuery的" alt="旋转木马图像幻灯片/ CSS3和jQuery的" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1266.jpg" title="制作苹果风格的开机画面" alt="制作苹果风格的开机画面" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1260.jpg" title="jQuery的数据的方法- 如何和为什么要使用它" alt="jQuery的数据的方法- 如何和为什么要使用它" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1248.jpg" title="使用jQuery制作更好的选择元素和CSS" alt="使用jQuery制作更好的选择元素和CSS" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1240.jpg" title="使用jQuery创建一个时尚的即将推出页" alt="使用jQuery创建一个时尚的即将推出页" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1209.jpg" title="制作一个AJAX网络聊天" alt="制作一个AJAX网络聊天" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
<div class="item">
<a href="http://www.erdangjiade.com/">
<img src="img/featured/1185.jpg" title="快速反馈表W/ PHP和jQuery的" alt="快速反馈表W/ PHP和jQuery的" width="620" height="340" />
</a>
<div class="delete"></div>
</div>
</div>$(document).ready(function(){
$('.item .delete').click(function(){
var elem = $(this).closest('.item');
$.confirm({
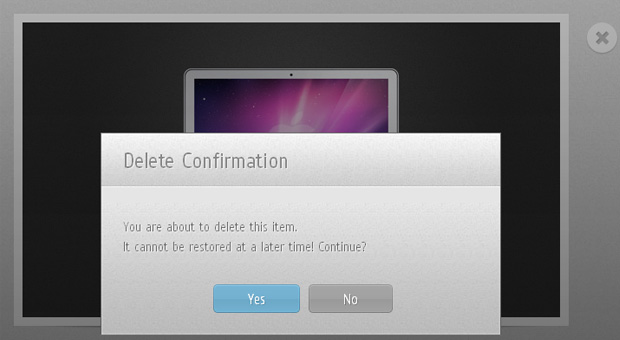
'title' : 'Delete Confirmation',
'message' : 'You are about to delete this item. <br />It cannot be restored at a later time! Continue?',
'buttons' : {
'Yes' : {
'class' : 'blue',
'action': function(){
elem.slideUp();
}
},
'No' : {
'class' : 'gray',
'action': function(){} // Nothing to do in this case. You can as well omit the action property.
}
}
});
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群