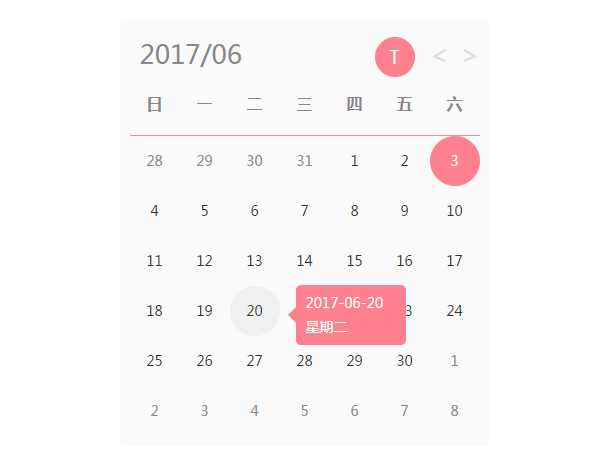
这是一款非常简单清新的jQuery日历插件,它并没有特别的日期或者时间选择功能,仅仅是展示一个简单的日历控件。这款jQuery日历插件的特点是色彩清新,而且也可以上翻和下翻月份。最大的特点是这款日历插件在鼠标滑过日期时,会弹出带有当前详细的日期和星期数据的Tooltip提示框。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
一款清新的jQuery日历插件 带日期的Tooltip提示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一款清新的jQuery日历插件DEMO演示</title>
<link rel="stylesheet" href="css/calendar.css">
</head>
<body>
<div id="calendar" class="calendar"></div>
<script src="js/jquery.min.js"></script>
<script src="js/calendar.js"></script>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群