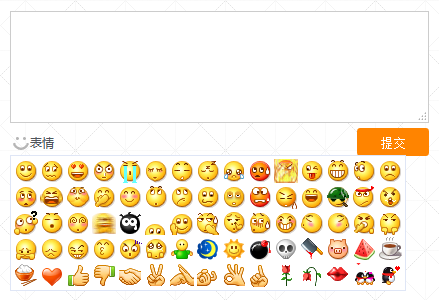
今天介绍一款各大论坛常用的一种QQ表情插件。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先加载jQuery库文件和QQ表情插件jquery.qqFace.js。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.qqFace.js"></script>然后我们放置一个文本框,表情、提交按钮及显示结果的#result。
<div class="comment">
<div class="com_form">
<textarea class="textarea" id="content" name="content">当我们点击笑脸时,触发调用qqface表情插件,代码很简单,如下:
$('.emotion').qqFace({
id: 'facebox',//表情ID
assign: 'content',//赋予表情到文本框textarea
path: 'face/' //表情路径
});点击表情触发的事件,我们也来看下:
$("#sub").click(function() {
var content = $("#content").val();
$("#resulte").html(replace_em(content)); //转换成表情图片
$("#content").val('');
});我们通过replace_em()函数把表情代码转换成图片:
function ubbReplace($str){
$str = str_replace(">",'<;',$str);
$str = str_replace(">",'>;',$str);
$str = str_replace("\n",'>;br/>;',$str);
$str = preg_replace("[\[em_([0-9]*)\]]",">img src=\"face/$1.gif\" />",$str);
return $str;
}最后再分享下PHP正则替换表情:
function ubbReplace($str){
$str = str_replace(">",'<;',$str);
$str = str_replace(">",'>;',$str);
$str = str_replace("\n",'>;br/>;',$str);
$str = preg_replace("[\[em_([0-9]*)\]]",">img src=\"face/$1.gif\" />",$str);
return $str;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群