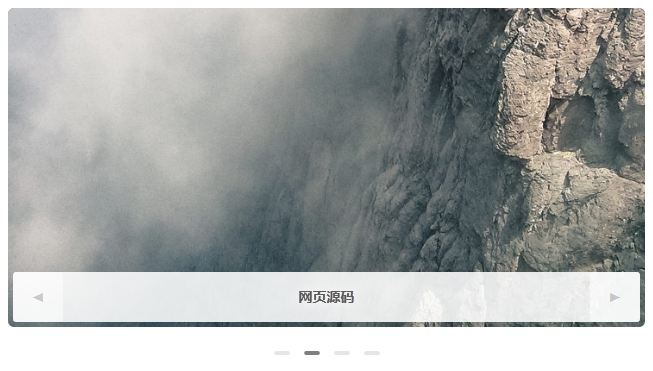
Smoothslides 是一款基于 jQuery 的响应式幻灯片插件,它与其他幻灯片最大的不同之处是幻灯片内的图片可移动,并且可设置移动的方向(左/右/左上/右下等等),使幻灯片更加特别、有趣。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="smoothslides" id="erdangjiade">
<img src="images/1.jpg" alt="网站模板">
<img src="images/2.jpg" alt="网页源码">
<img src="images/3.jpg" alt="网站特效">
<img src="images/4.jpg" alt="精选网址">
</div>调用smoothSlides
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/smoothslides-2.1.0.min.js"></script>
<script>
$(window).load(function() {
$('#erdangjiade').smoothSlides();
});
</script>| 参数 | 描述 | 默认值 |
| effectDuration | 平移动画持续时间,单位为毫秒 | 6000 |
| transitionDuration | 幻灯片切换间隔,单位为毫秒 | 500 |
| autoPlay | 自动播放 | true |
| effect | 平移效果,为空则随机 | true |
| effectEasing | 动画方式 | ease-in-out |
| nextText | 下一个按钮的文本 | ► |
| prevText | 上一个按钮的文本 | ◄ |
| captions | 显示标题 | true |
| navigation | 显示导航 | true |
| pagination | 显示分页 | true |
| matchImageSize | 放大图片,当图片尺寸小于容器尺寸时 | true |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群