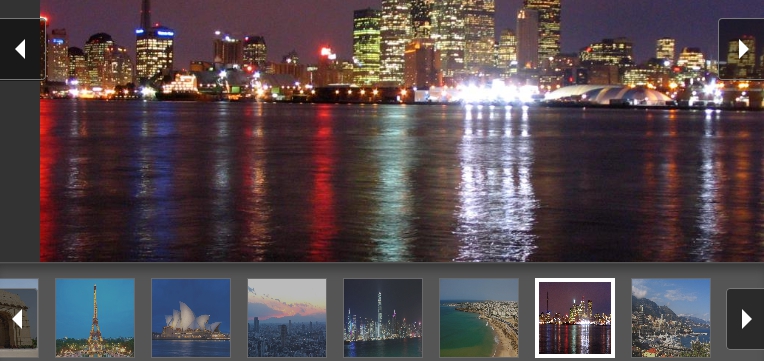
分享一个响应式相册插件,你可以自定义幻灯片最大高度,滑动效果,是否显示控制按钮,自动轮播或间隔时间。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
pgwslideshow相册插件有以下特点
- 支持响应式
- 支持桌面和移动设备
- 代码简单,只有4kb不到
HTML
首先我们在.pgwSlideshow放置多个缩略图
<ul class="pgwSlideshow">
<li><img src="img/dakar.jpg" alt=""></li>
<li><img src="img/toronto.jpg" alt=""></li>
<li>
<a href="http://www.erdangjiade.com/js" target="_blank">
<img src="img/monaco.jpg" alt="jQuery特效">
</a>
</li>
</ul>引入pgwslideshow.js相册插件
<script type="text/javascript" src="js/pgwslideshow.min.js"></script>默认效果
$(function() {
$('.pgwSlideshow').pgwSlideshow();
});pgwSlideshow中文API
| 参数 | 描述 | 默认值 |
| mainClassName | 重写幻灯片CSS类 | pgwSlideshow |
| transitionEffect | 2个转换效果:“sliding滑动”或“fading淡入淡出”。 | sliding |
| autoSlide | 是否支持自动轮播 | false |
| beforeSlide | 函数:在滑动之前 | false |
| afterSlide | 函数:在滑动之后 | false |
| displayList | 自定义显示选项列表 | true |
| displayControls | 是否显示控制按钮 | true |
| touchControls | 是否支持移动设备触摸 | true |
| maxHeight | 幻灯片最大高度 | - |
| transitionDuration | 过渡效果 | 500 |
| intervalDuration | 间隔时间 | 3000 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群