分享一个收费的国外的popeasy弹出层插件,但已被我破解了哈,现在免费了呢,modal代码简单,而且功能强大,关键是插件的文件很小,只有2kb
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入popeasy弹出层modal插件
<script src="js/jquery.min.js"></script>
<script src='js/jquery.popeasy.js'></script>演示一:单一模态
点击按钮必须加上class='popeasy',href目标#modal1
<a href="#modal1" class="popeasy">
<div class="demos">
<h2>单一模态</h2>
<img src="images/singlemodal.png" alt="">
</div>
</a>目标#modal1
<div id="modal1" class="modal">
<h1>Upgrade Now</h1>
<a href="#" class="closeBtn btn"></a><br />
<img src="images/upgrade.png" alt="" width="122" height="122" />
<h2>Receive 500MB of Storage</h2>
<p>$24.99 a month for a Limited Time</p>
<input class="submitBtn btn" type="submit" value="Upgrade Now" />
</div>演示二:动作模态
<a href="#modal2" class="popeasy">
<div class="demos">
<h2>动作模态</h2>
<img src="images/linking.png" alt="">
</div>
</a><div id="modal2" class="modal">
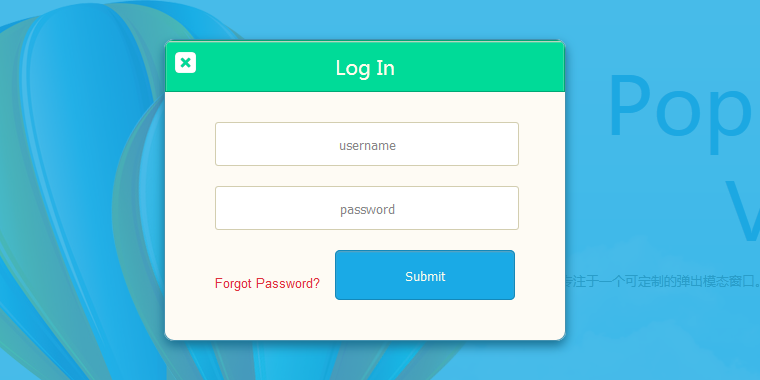
<h1>Log In</h1>
<a href="#" class="closeBtn btn"></a>
<form action="#" method="post">
<input type="text" value="username" />
<input type="text" value="password" />
<a class="popeasy" href="#fpassModal">Forgot Password?</a>
<input class="submitBtn btn" type="submit" value="Submit" />
</form>
</div>调用popeasy插件
$(".popeasy").popeasy({trigger: ".popeasy", olay: ".overlay", modals: ".modal", loadExternal: !1, animationEffect: "fadeIn", animationSpeed: 400, moveModalSpeed: "slow", background: "19aae4", maskOpacity: .8, modalOpacity: 1, openOnLoad: !1, docClose: !0, closeByEscape: !0, moveOnScroll: !0, resizeWindow: !0, videoClass: "video", close: ".closeBtn"})popeasy中文API
| 参数 | 描述 | 默认值 |
| trigger | id或类的链接或按钮来触发模式 | .popeasy |
| modals | 模态的id或类 | div.modal |
| animationEffect | 滑动slideDown 或 淡入淡出fadeIn | slidedown |
| moveModalSpeed | 模态窗口缩放时的速度 | slow |
| maskOpacity | 不透明度 | 0.8 |
| openOnLoad | 是否打开页面初始化加载模态层 | false |
| closeByEscape | 是否通过escape键关闭模态层 | true |
| resizeWindow | 当网页窗口改变大小时,是否居中显示modal模态层 | true |
| close | id或类的关闭按钮 | .closeBtn |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群