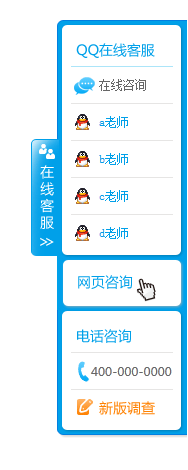
分享一个右侧蓝色悬浮的在线客服代码,你可以自定义多个qq客服,网页咨询链接和客服联系电话。客服代码很简单,直接可在上面改。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
右侧在线客服包括qq客服、网页咨询和电话咨询
<div id=floattools class=float0831>
<div class=floatl>
<a id='afloattools_show' class='btnopen' title='查看在线客服' onclick="showService()" href="javascript:void(0);">展开</a>
<a style="display: none" id='afloattools_hide' class='btnctn 'title='关闭在线客服' onclick="hideService()" href="javascript:void(0);">收缩</a> </div>
<div id='divfloattoolsview' class='floatr' style="display: none;">
<div class=tp></div>
<div class=cn>
<ul>
<li class=top>
<h3 class=titzx>qq咨询</h3>
</li>
<li><span class=icozx>在线咨询</span> </li>
<li><a class=icotc href="#">a老师</a> </li>
<li><a class=icotc href="javascript:void(0);">b老师</a> </li>
<li><a class=icotc href="#">c老师</a> </li>
<li class=bot><a class=icotc href="javascript:void(0);">d老师</a> </li>
</ul>
<ul class=webzx>
<li class=webzx-in><a href="http://www.lanrentuku.com/" target="_blank" style="float: left"><img src="images/right_float_web.png" border="0px"></a> </li>
</ul>
<ul>
<li>
<h3 class=titdh>电话咨询</h3>
</li>
<li><span class=icotl>400-000-0000</span> </li>
<li class=bot>
<h3 class=titdc><a href="http://www.erdangjiade.com/" target="_blank">新版调查</a></h3>
</li>
</ul>
</div>
</div>
</div>jQuery点击展开在线客服
function showService() {
$('#divfloattoolsview').animate({width: 'show', opacity: 'show'}, 'normal', function() {
$('#divfloattoolsview').show();
});
$('#afloattools_show').attr('style', 'display:none');
$('#afloattools_hide').attr('style', 'display:block');
}jQuery点击隐藏在线客服
function hideService() {
$('#divfloattoolsview').animate({width: 'hide', opacity: 'hide'}, 'normal', function() {
$('#divfloattoolsview').hide();
});
$('#afloattools_show').attr('style', 'display:block');
$('#afloattools_hide').attr('style', 'display:none');
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群